PayPal.Meことはじめ
PayPal.Meとは
こんなサービス
相手に支払ってもらうためのリンクを作成することができるサービス。
支払う側の人はそのリンクにアクセスして、支払いを行えばOK
シンプルで分かりやすくて良さそうです。
なお、PayPal.Meを利用するにはビジネスアカウントである必要があるとのこと。
PayPal.meの使い方
1. 自身のアカウントダッシュボードのトップメニューから、ツール -> 支払う を選択
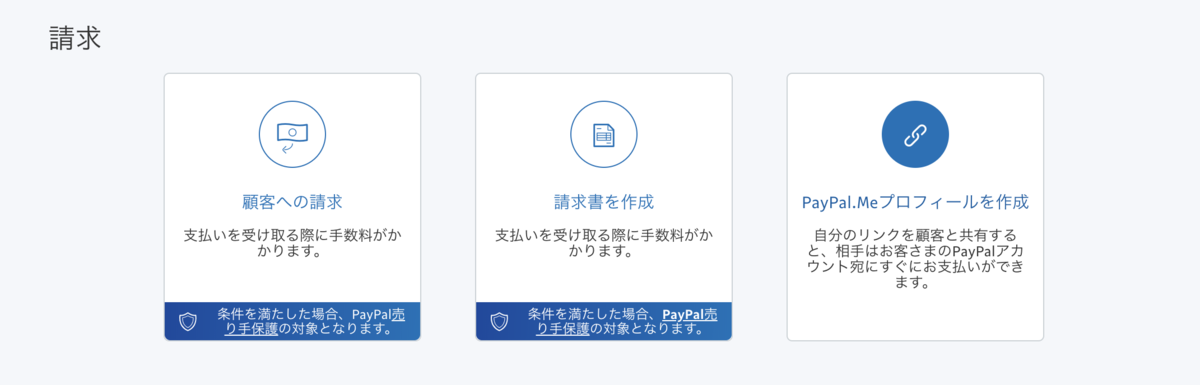
2. 請求 メニュー内に PayPal.Meプロフィールを作成 を選択

3.下記画面から作成を進める。作成画面は支払い用のURLを決めたり、規約に同意したりすれば完了できる。簡単だった。

4.作成完了後は、そのURLにアクセスすれば、それでOK
下記は早速実際に作ってみたもの。
/1000JPY とURLの末尾につけることで、金額も指定できる。
https://www.paypal.me/yukishindo/1000JPY
ちなみに埋め込みもバッチリ
※もし私の活動を応援していただける方は、1000円を支援いただけると幸いです☺️
ちなみに支払う側の人間もPayPalアカウントを持っている必要があるようです。
支払い側は特にビジネスアカウントとかではなくても大丈夫そうかな?(ここは未確認)
せっかくなので、Node.js使ってQRCode化する
せっかくなので、QR Codeにしてみます。
Node.js には qrcodeというQRCodeを生成するのに便利なライブラリがあるので、そちらを使います。
yarn add qrcode
paypalMeUrlには自身のURLを入れてお使いください。
const QRCode = require('qrcode');
const paypalMeUrl = 'https://www.paypal.me/yukishindo/1000JPY';
const generateQRFile = async (path, url) => {
try {
return QRCode.toFile(path, url)
} catch (err) {
console.error(err)
}
}
(async () => {
const qrCodePath = './paypal-me.png';
await generateQRFile(qrCodePath, paypalMeUrl);
console.log(`Create QRCode file to ${qrCodePath}`);
})();
実行後、QRCodeのファイルが出来ているので、画像を開くと確認ができる。
node main.js open ./paypal-me.png
実際にやってみたところ。

アクセスすると、支払画面に遷移する

JavaScript ( Node.js )でQRCode
このnpmのqrcodeというライブラリは結構使えそうなので、JSでQRCodeいじりたいならオススメかも。下記がリポジトリとなります。
手前味噌ですが、自身でもいろいろと試してみたリポジトリがあるので、そちらも貼っておきます。
上に貼ったコードはほぼほぼそのコードの流用