DensePoseでモーションを自作して、MagicAniamteで遊んでみた
一枚の画像とモーション動画で動画を生成できるMagicAniamteが今週は盛り上がっていた
MagicAnimateを私はGoogle Colab経由で試していた。
プリセットなども用意されているので、それだけでも楽しめるのだが、せっかくモーションと一枚の静止画を読み込ませることで作りたいものが作れるので、カスタムモーションを作る方法を探っていた
人物が写っている動画からのモーション抽出だが、これはMetaが以前発表していたDensePoseというもので抽出できるらしい
で、こちらについてもGoogle Colab上で実行できる仕組みを作っている方がいたので、そのプロジェクトをforkしてGoogle Colab上でGradioのWeb UI経由から操作できるようにした
(この修正はPRを送っているが残念ながら反応はもらえていない)
オリジナルのモーションを作成してMagicAnimateで動画を作成する方法
以上のようなことを調べた結果、オリジナルのモーションを利用してMagicAnimateで動画生成を行うためには
- 動画をDensePoseを用いてモーション抽出を行う
- そのモーションを用いてMagicAnimateで実際に動画生成を行う
という手順を踏む必要があるとわかったので、それらの手順を実行するColabノートブックを作成した
Google Colabのランタイム設定について
ランタイムの設定だが推奨は v100 + ハイメモリ となる。
ハイメモリにしていない場合、うまく動画が生成できなくなることがあるようだ。
(こちらについてはコメントでご報告いただき判明しました。ありがとうございます)
動画制作のための手順
上のリポジトリ内にあるColabノートブックを実行するだけで良い。
https://github.com/shinshin86/magic-animate-craft-with-colab/blob/main/colab.ipynb
1つ目のコードセルを起動すると、フォーク版の Vid2DensePose が起動する
画面はシンプルなのでスクリーンショットなどは載せないが、モーション抽出したい動画をアップロードして処理を実行すれば、それでモーション動画ができあがる。
現状MagicAnimate側に渡すモーション動画はサイズが 512x512 、FPSが 25 であることが最適であるようだったので(誤っていたらコメントください)、生成されるモーション動画は強制的にそのような値になるようにした。
次に2つ目のコードセルを実行すると、これまたフォーク版の magicanimate-hf が起動する。
(オリジナル版にあったエラーの修正と、機能追加もしている。エラーの方はPRを送っているが、こちらも残念ながらコメントはもらえていない...)
アプリが起動したら、画像とモーション動画をアップロードして処理を実行すれば良い。
画像がなければモナリザなど、プリセットの素材もあるので、そちらで試しても良い

というわけで、遊んでみてください。
SDXL TurboをmacOS上のComfyUIで動かす方法
Stable Diffusionの開発元として知られているStability AIが最近発表した、わずか1ステップでの画像生成を可能とするSDXL Turboをmac上のComfyUIで動かしてみたので、その時のセットアップ方法を備忘録として残しておく。
セットアップ手順(Minicondaやpytorchなど)
基本的に ComfyUIのREADMEに記載されているmacのセットアップ手順を見れば問題なくセットアップはできる
ComfyUIのドキュメントを見ると、mac上にconda環境を導入してそちらでセットアップするようだったので、それに習うことにした
なお、私の環境はM2のMacBook Airで試している。
# conda導入 curl -O https://repo.anaconda.com/miniconda/Miniconda3-latest-MacOSX-arm64.sh sh Miniconda3-latest-MacOSX-arm64.sh # conda経由でpytorchなどをインストール conda install pytorch torchvision torchaudio -c pytorch-nightly # pipでインストール # このときに別途仮想環境を構築しても良いかもしれない(conda create ~) pip3 install --pre torch torchvision torchaudio --extra-index-url https://download.pytorch.org/whl/nightly/cpu
ここまで実行したら、以下のPythonスクリプトを実行してみる
# 仮にファイル名をmain.pyとする import torch if torch.backends.mps.is_available(): mps_device = torch.device("mps") x = torch.ones(1, device=mps_device) print (x) else: print ("MPS device not found.")
このスクリプトを python main.py で実行して、実行結果が以下となれば導入に成功している
tensor([1.], device='mps:0')
セットアップ手順(ComfyUI導入)
次にComfyUIをダウンロードする。
私はGitHubからクローンしてダウンロードした。ComfyUIのルートに移動したところから、実行したコマンドのログを記載する。
pip install -r requirements.txt python main.py --force-fp16
これでComfyUIが起動するので、ブラウザからComfyUIにアクセスする。
※たぶん、ComfhUI環境を既に作成している方の場合、依存関係のアップグレードが必要になるかと思われる。
次にComfyUIの以下のドキュメントから画像ファイルをダウンロードする。
この画像ファイル内に、workflowの設定が格納されているため、これをComfyUIの画面上にドラッグ・アンド・ドロップで移動させれば、SDXL Turbo用の設定は完了する。
また、上のドキュメント内にSDXL Turbo用のモデルのリンク(Hugging Face)もあるので、そこからモデルをダウンロードして所定の位置に格納してから生成処理をすることをお忘れなく。
Windows環境でgo-sqlite3を使うための備忘録
Windows環境でgo-sqlite3を使い始める際に少し迷ったことがあったので書き残しておく
Windows環境でgo-sqlite3が組み込まれたプログラムを実行しようとしたところ、
Binary was compiled with 'CGO_ENABLED=0', go-sqlite3 requires cgo to work. This is a stub
というエラーが出た
どうやら cgo が必要らしい
ここのセットアップについてはgo-sqlite3のGitHubページのREADMEを参考にした
上のページ内に記載されている tdm-gcc のダウンロードページに移動する
一番上の tdm-gcc-webdl.exe をダウンロードする
セットアップウィザード内で64bit版を指定して、あとはそのままインストールを完了させる
この状態で go-sqlite3 が組み込まれたプログラムを実行すると、正常に実行できることを確認した
はてなブログでのステマ規制対応に関する備忘録
先日2023年10月から始まるステマ規制対応を行っていた
※ステマ規制については以下が分かりやすい
はてなブログにもアフィリエイトのリンクは貼っていたので対応したのだが、以下のような形となった。
(スレッド内に結果含めて記載しています)
こちらの記事を参考にさせて頂き、はてなブログ側の対応を完了させたhttps://t.co/yaJbvxsCYe#ステマ規制 #はてなブログ
— Yuki Shindo (@shinshin86) September 25, 2023
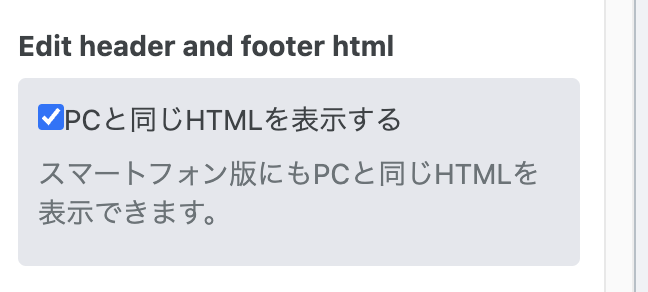
私ははてなブログは無料プランで使っているが、はてなブログ無料版だとスマフォのヘッダーなどはいじれず、上の投稿に書いているやり方だとPC版のみとなってしまい、スマファ表示での対応が完了できなかった
一応、スマフォ表示でもPC版のHTMLを表示、というオプションがはてなブログ自体に用意されていたが、これをチェックしても機能していないように思えた...

一応伝えておくと、上のXの投稿で紹介させていただいた記事自体は非常にわかりやすく書かれており、とても有益なので同じようにステマ規制対応をする必要があるはてなブログユーザーの方はチェックしてみてください。
私が実践したやり方
※注意:この設定は失敗するとブログ自体の表示や動作がおかしくなる可能性があります。不具合が生じても責任は取れません。自己責任でお願いします。あと今後、はてなブログの内容が更新された際に意図通りに動かなくなる可能性もあります。
ページを読み込んだあとにJavaScript経由でテキストを挿入することにした。これであればPCとスマフォ表示、どちらでも意図したテキスト表示が行えた。
やり方は、
Settings→Advancedを開く<head>要素にメタデータを追加の中に以下のスクリプトを記述する
追加するスクリプトは以下
<script> // PR text function setPRText () { const prText = document.createElement('p'); prText.textContent = "当ブログではアフィリエイト広告を利用しています"; prText.style.textAlign = "center"; prText.style.color = "#333"; prText.style.fontSize = "100%"; const targetArea = document.querySelector('.entry-header'); if (targetArea?.firstChild) { targetArea.insertBefore(prText, targetArea.firstChild); } else { targetArea.appendChild(prText); } } document.addEventListener('DOMContentLoaded', function() { setPRText(); }) </script>
これで意図したテキストをブログ上に表示できるようになった。
めでたし
RIFE ncnn VulkanをmacOS上で試すだけの備忘録
だいぶ久しぶりの投稿です
ビデオフレームを補間するためのRIFEというものがあります。
ここらへん私は全く専門ではないので、あまり説明はできません。
ユニバーサルなニューラルネットワーク推論フレームワークとしてncnnプロジェクトを使用している rife-ncnn-vulkan というプロジェクトがあり、これのmacOS向けのバイナリをローカルで動かした際のメモ書きです。
なおncnnは、モバイルプラットフォーム向けに最適化された高性能なニューラルネットワーク推論コンピューティングフレームワークであり、ncnnは、設計の初期段階から携帯電話への展開と使用を考慮された設計になっているようです。
なんだかすごそうですね
RIFE ncnn VulkanのリリースバイナリをmacOSで試してみる
あまり難しいことは分かりませんので、早速手を動かします。
リリースバイナリは以下からダウンロードできます。最新のmacOS版は rife-ncnn-vulkan-20221029-macos.zip のようなので、これをダウンロードします。
ちなみにバイナリ自体はintelでもm1でも、どちらでも利用できるようですね
~ file rife-ncnn-vulkan rife-ncnn-vulkan: Mach-O universal binary with 2 architectures: [x86_64:Mach-O 64-bit executable x86_64] [arm64] rife-ncnn-vulkan (for architecture x86_64): Mach-O 64-bit executable x86_64 rife-ncnn-vulkan (for architecture arm64): Mach-O 64-bit executable arm64
解凍したバイナリを用いて以下のように利用することができるようです。
./rife-ncnn-vulkan -0 0.jpg -1 1.jpg -o 01.jpg
この場合 0.jpg 1.jpg という2つの画像の間を補間するような画像が生成できるようです。
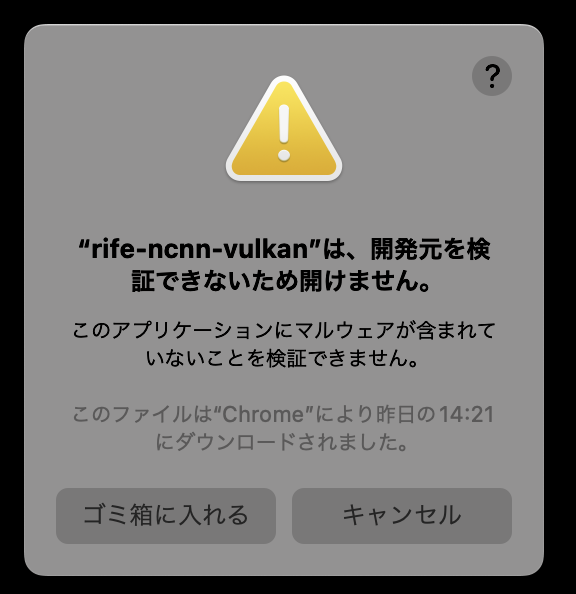
で、早速実行してみようとすると、このようなメッセージが出てしまいます。

最近のmacは厳しいので、今回のようにダウンロードした実行バイナリなどは基本的にそのままでは実行できません。
これをこのまま実行するようにするには、以下のようにターミナルから実行ファイルに対して実行する必要があります。
※注意:このコマンドを打つとmacOS側のセキュリティの仕組みにより本来は実行できなかったバイナリが実行できるようになります。これによってPCが危険な状態になるケースもあるので、自己責任でお願いします
# 実行バイナリに対してxattrを実行 xattr -c rife-ncnn-vulkan
これで実行が可能になります。
実際に利用してみる
というわけで以下の2枚の画像を用意します。
0.png

1.png

0.png から 1.png にかけて女性の表情が笑顔になっていく画像ですが、0.pngと1.png の間を補間する画像を生成させます。
実行方法は
./rife-ncnn-vulkan -0 0.png -1 1.png -o 01.png
となります。
これで実行すると 01.png という画像ファイルがカレントに生成されます。
こちらの画像が以下です
01.png
いい感じに0.pngと1.png の間を補間する画像が生成できました。
ディレクトリ単位で指定
以下のようにコマンドを打つことで、input_frames 内に入っている画像間を勝手に保管して output_frames に出力してくれます。
./rife-ncnn-vulkan -i input_frames/ -o output_frames/
一応 input_frames には連番でファイルを格納しておきましたが、その順番通りに画像を見て補間してくれているようでした。
まだHello worldレベルでしか触っていませんが、かなり良さそうです。
ChatGPT Plusのサブスクリプション更新に失敗していたので対応した備忘録
久しぶりの更新な気がする。
今回タイトルに書いた通り、ChatGPT Plusのサブスクリプション更新に失敗していた。
ちなみに今使い始めて3ヶ月目といったところ。
2ヶ月目までの支払いは正常に行っていたのだが、3ヶ月目の支払いに失敗する形となっていた。
(正確には3ヶ月目の失敗は行われていなかった。これはサイレント失敗的な感じ?今朝、ChatGPTを起動するとGPT4が使えなくなっており、なぜかと思いつつ支払いを改めて行ったら支払いが拒否された...という感じで、発覚した)
支払いに利用していたカードは楽天カード(JCB)となる。
同じような事例がないか検索してみると同じ組み合わせのカードの方も見つけたので、この組み合わせでChatGPT Plusのサブスクリプションを行っている方は同じ問題にぶつかる可能性があるかもしれない。
今回、楽天カードのチャットサポートに問い合わせることで、すぐにChatGPT Plusへの支払いは行えた。
以下のツイートのスレッドに詳細な内容は記載しているので詳細はそちらをご参照ください。
このスレッドにも記載したけど、今後は別のカードを利用したほうが良いかもしれないと思っている。
朝起きたらChatGPT Plusのサブスクが勝手に解除されていた
— Yuki Shindo (@shinshin86) May 22, 2023
Twitterで検索してみると似たような事例の人が結構いるみたい
というわけで、ひとまずは無事に支払いは行えて、今現在はGPT-4を使えている状況です。

手元でNostrクライアントのIrisを動かす方法のメモ
数日前にnostrの方にも書いていたが、一応こちらにもメモを残しておく。
nostrクライアントのirisをローカルで動かす際のメモとなる。
ローカルの開発モードで動かす際には以下のようにコマンドを打つとREADMEにはあるが、
yarn dev
これをこのまま実行すると以下のようなエラーとなる。
ERROR Error: error:0308010C:digital envelope routines::unsupported
一応この問題が発生したときの自身のNode.jsなどのversionは以下。
node -v # v18.12.1 yarn -v # 1.22.19
ローカルでyarn devを実行する方法
解決方法としては以下のissueを参照している
以下のように NODE_OPTIONS=--openssl-legacy-provider をつけることでローカル(dev)の起動に成功した。
NODE_OPTIONS=--openssl-legacy-provider yarn dev
