先日2023年10月から始まるステマ規制対応を行っていた
※ステマ規制については以下が分かりやすい
はてなブログにもアフィリエイトのリンクは貼っていたので対応したのだが、以下のような形となった。
(スレッド内に結果含めて記載しています)
こちらの記事を参考にさせて頂き、はてなブログ側の対応を完了させたhttps://t.co/yaJbvxsCYe#ステマ規制 #はてなブログ
— Yuki Shindo (@shinshin86) September 25, 2023
私ははてなブログは無料プランで使っているが、はてなブログ無料版だとスマフォのヘッダーなどはいじれず、上の投稿に書いているやり方だとPC版のみとなってしまい、スマファ表示での対応が完了できなかった
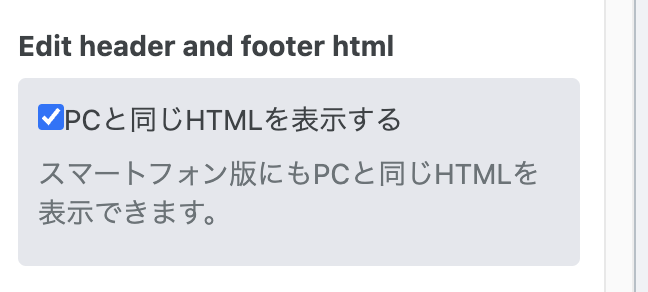
一応、スマフォ表示でもPC版のHTMLを表示、というオプションがはてなブログ自体に用意されていたが、これをチェックしても機能していないように思えた...

一応伝えておくと、上のXの投稿で紹介させていただいた記事自体は非常にわかりやすく書かれており、とても有益なので同じようにステマ規制対応をする必要があるはてなブログユーザーの方はチェックしてみてください。
私が実践したやり方
※注意:この設定は失敗するとブログ自体の表示や動作がおかしくなる可能性があります。不具合が生じても責任は取れません。自己責任でお願いします。あと今後、はてなブログの内容が更新された際に意図通りに動かなくなる可能性もあります。
ページを読み込んだあとにJavaScript経由でテキストを挿入することにした。これであればPCとスマフォ表示、どちらでも意図したテキスト表示が行えた。
やり方は、
Settings→Advancedを開く<head>要素にメタデータを追加の中に以下のスクリプトを記述する
追加するスクリプトは以下
<script> // PR text function setPRText () { const prText = document.createElement('p'); prText.textContent = "当ブログではアフィリエイト広告を利用しています"; prText.style.textAlign = "center"; prText.style.color = "#333"; prText.style.fontSize = "100%"; const targetArea = document.querySelector('.entry-header'); if (targetArea?.firstChild) { targetArea.insertBefore(prText, targetArea.firstChild); } else { targetArea.appendChild(prText); } } document.addEventListener('DOMContentLoaded', function() { setPRText(); }) </script>
これで意図したテキストをブログ上に表示できるようになった。
めでたし