Nostrに関する使い方メモ(Damus利用)
昨日Nostrについて少し調べたので、主にユーザ目線からの使い方に関する備忘録を残しておく。
なお、Nostrの仕様などについての話はしない。
画像設定や認証バッジの設定方法
Nostrではアカウント情報として表示させる画像やバナーについては登録するための仕組みがないので、外部のサイトにホスティングして配信する必要がある。
私はGitHub Pagesを用いて配信することにした。
以下のリポジトリを作成し、 assets 内に表示させる画像を格納している。
また .well-known/nostr.json を作成し、配信もしている。
これは認証バッジをつけるために必要になるようだ。
参照させていただいた記事は以下。
nostr.json 内のHex値は以下のサイトを利用して生成した。
以下のサイトにアクセスして damus key というところに公開鍵を貼り付ければ、hex keyが出力される。
これらの設定を終えてGitHub Pages経由で公開されていることを確認までした後、Damus側のプロフィール編集画面から対応するURLやドメインなどの値をそれぞれ入力することで以下のように設定が完了できた。

NostrのDamusをmacからも利用する
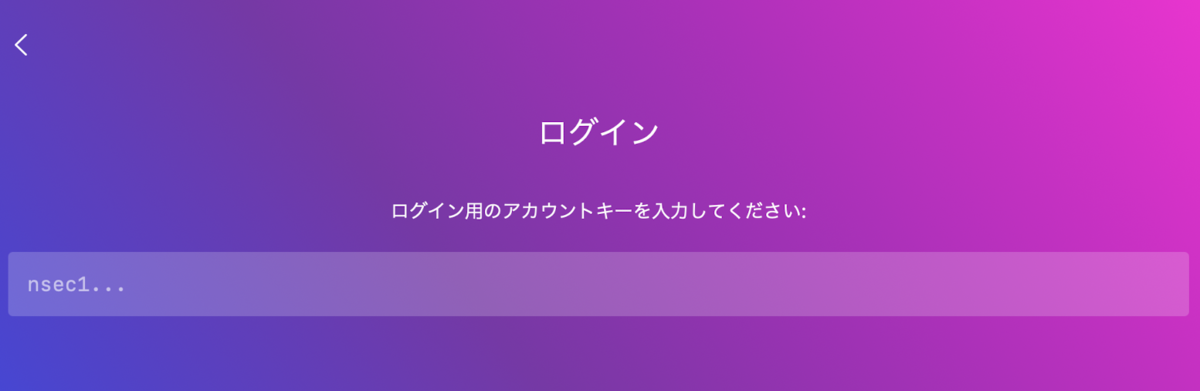
私はNostrが出たときにひとまずiPhone上でDamusを用いて利用を開始した。
(と言っても全然利用していない状態だったが)
Nostrのクライアント自体は他にも色々あり、観測した感じだとirisがよく使われていそうな印象を受けた。
macOSから使う場合はDamusも良さそう
mac側でNostrを利用する際はirisを利用するのでも良かったが、M1以降のMacであればDamusのアプリもそのままmacから使えるようなので、どうせならと思い、こちらの方法を試してみることにした。
なお、参照した情報は以下となる
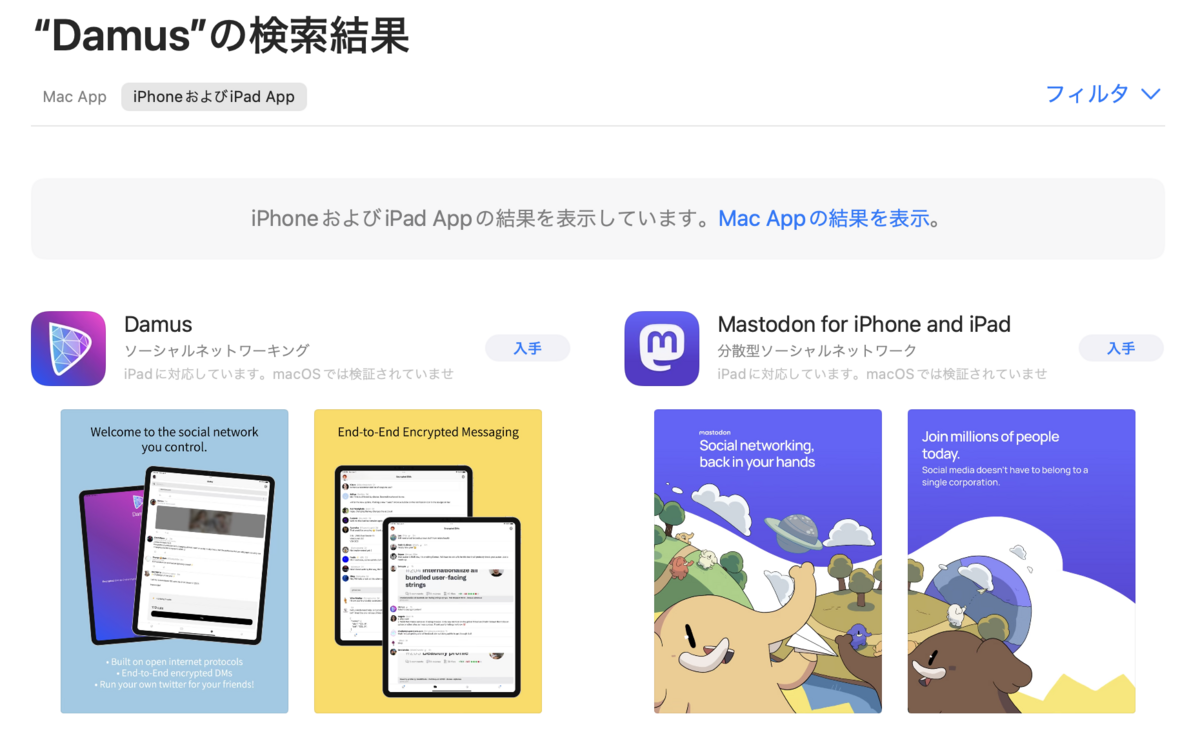
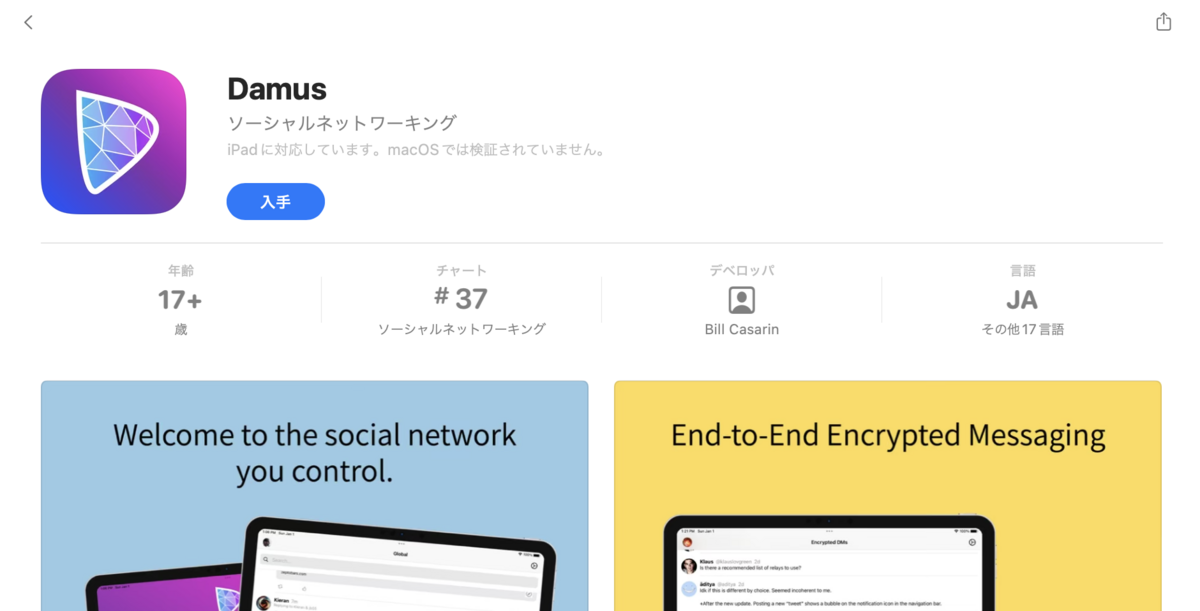
手元のM2 MacBook AirでApp Storeから Damus と検索すると、検索結果が出てくる。


macOSでは検証されていません と出ているが問題なく動いている。


Nostrで引用リツイート的なことをしたい
Nostr内でも返信やリツイート(Nostr内ではリポストと呼ばれるらしい)などはできるが引用リツイートの方法が分からなったので、Damusを利用した場合のやり方を載せておく
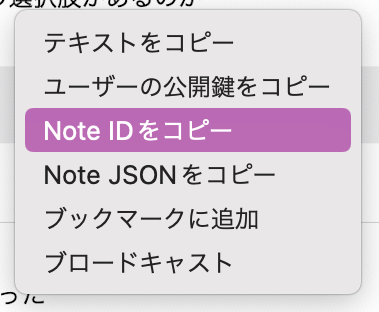
まずは対象のポストでiPhoneの場合は長押し、macの場合は右クリックを実施。
すると以下のような画面が出てくるので、Note IDをコピー を選択

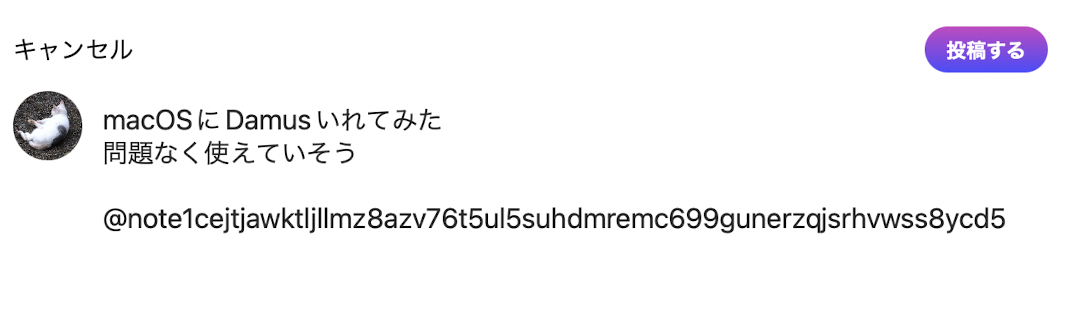
これをポスト画面にペーストすると、note〜 のような文字列がペーストされる。
その文字列の先頭に @ をつけて以下の画面のようにしてポストする。

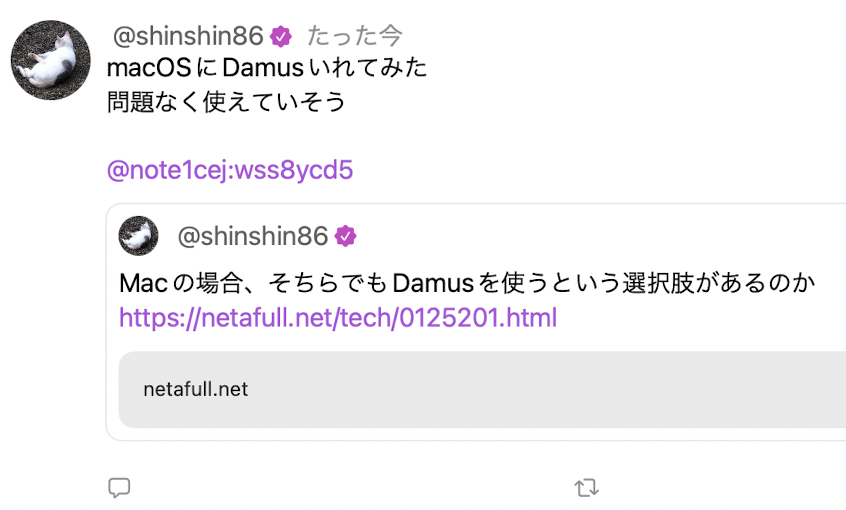
そして投稿すると、以下のような見た目で投稿される。
(見た目はクライアントによって異なるかもしれない)

以上
とりあえず現状メモしておきたい内容だけをこちらに書いた。