東京ディズニーシー・ファンタジースプリングスホテルのファンタジーシャトーの予約を取る方法
ファンタジースプリングスホテルのファンタジーシャトーに泊まりたい!
最近家族でディズニーホテルに行きたいと考え始めました
実は以前ディズニーアンバサダーホテルには泊まっていましたが、子供のディズニー熱は引き続き高いですし、アナ雪も大好きなのでファンタジースプリングスホテルのファンタジーシャトーはやはり気になるところです。
ですが、このファンタジースプリングスホテルの予約は現時点でほぼ埋まっています。
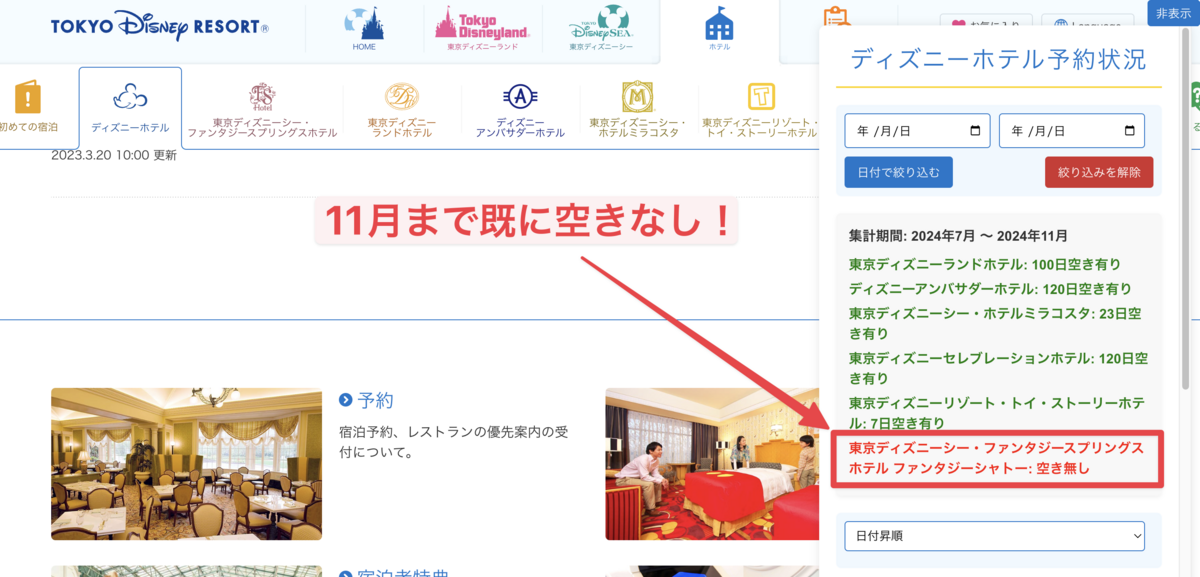
ディズニーホテルの予約は4ヶ月先までとれ、これを書いている7月時点だと11月まで予約が取れる形となります。
しかしその11月まで既に埋まっている形となります。

ファンタジースプリングスホテルの人気が伺えますね。
ディズニーホテル予約チェッカーというChrome拡張機能を作成しました
今回どうやったらファンタジースプリングスホテルのファンタジーシャトーの予約が取れるだろうか?と考えた結果、以下のようなChrome拡張機能を作成しました。
これはディズニーホテルの予約状況を簡単にチェックするのに役立つChrome拡張機能となっており、Chromeに追加して以下のページを開くだけで、各ディズニーホテルの現在の空き状況が一度にチェックできるという機能となっています。
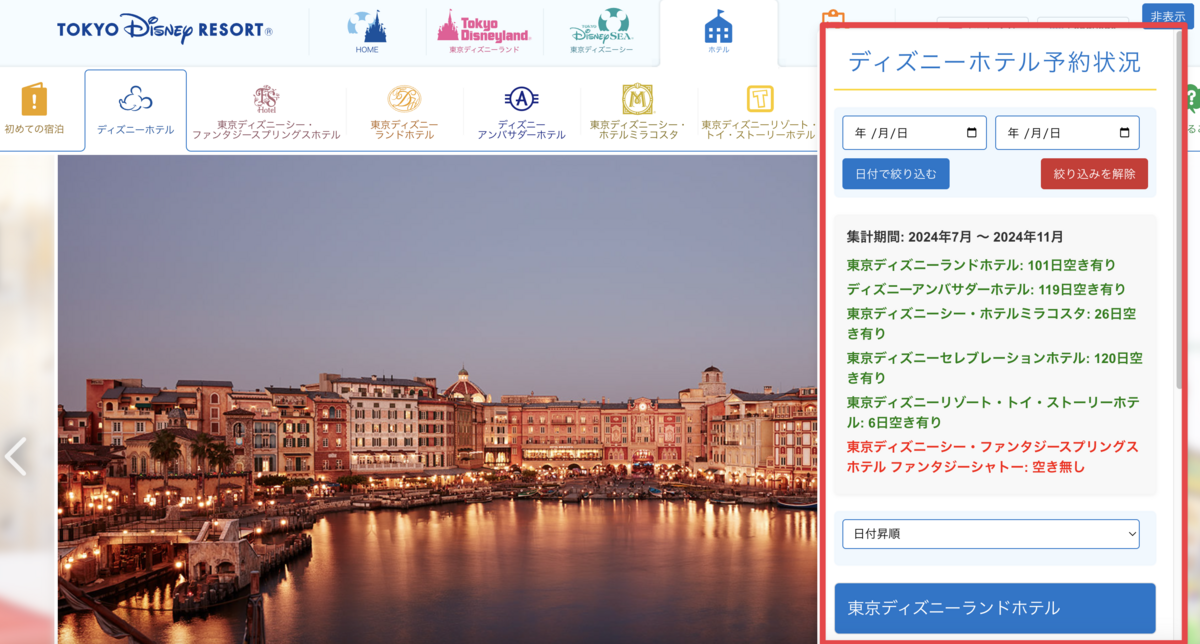
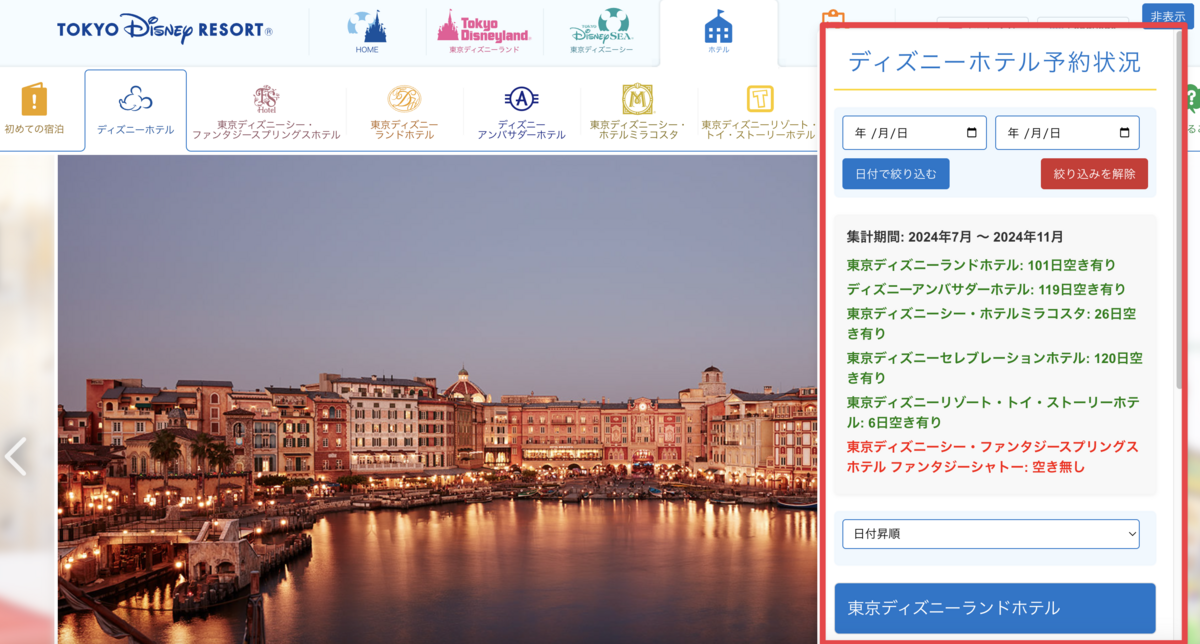
Chrome拡張機能を追加したうえで開くと、下の画像のように画面右側に独自のUIが表示され、一覧状況がチェックできます。

※この赤枠で囲んだ箇所がChrome拡張機能で表示させた独自の画面となります。
この拡張機能自体は、表示させているディズニーホテルのページ内にある空き部屋の状況を見やすく整形させるためのアプリであり、新たに情報を取得して機能を提供するということはしていません。
ただ、対象ページの各ホテルの予約状況はホテルを切り替えつつ確認するしかないため、現在ディズニーではどのホテルがいつ空いているか?を確認するうえでは非常に役立つChrome拡張機能となります。
また日付単位でのフィルターや宿泊料金におけるソート機能なども搭載しているため、泊まりたいホテルをなるべく安く探したい、という方にも役に立つツールとなっています。
是非利用してみてください。
ファンタジースプリングスホテルのファンタジーシャトーの予約を取る方法
ここからが本題です。
今回、このChrome拡張機能を活用して、ファンタジーシャトーの予約を取る方法について考えてみたので共有します。
『日付にはこだわらないのでファタジーシャトーの空きを探している』という人にはマッチするかと思います。
まずブラウザ上から、以下の2つのページをそれぞれ開いておきます
この2つのうち、1つ目はChrome拡張機能で部屋の空き状況が瞬時にわかるページ
そして2つ目は実際に予約を取るためのページ(予約サイト)となります。
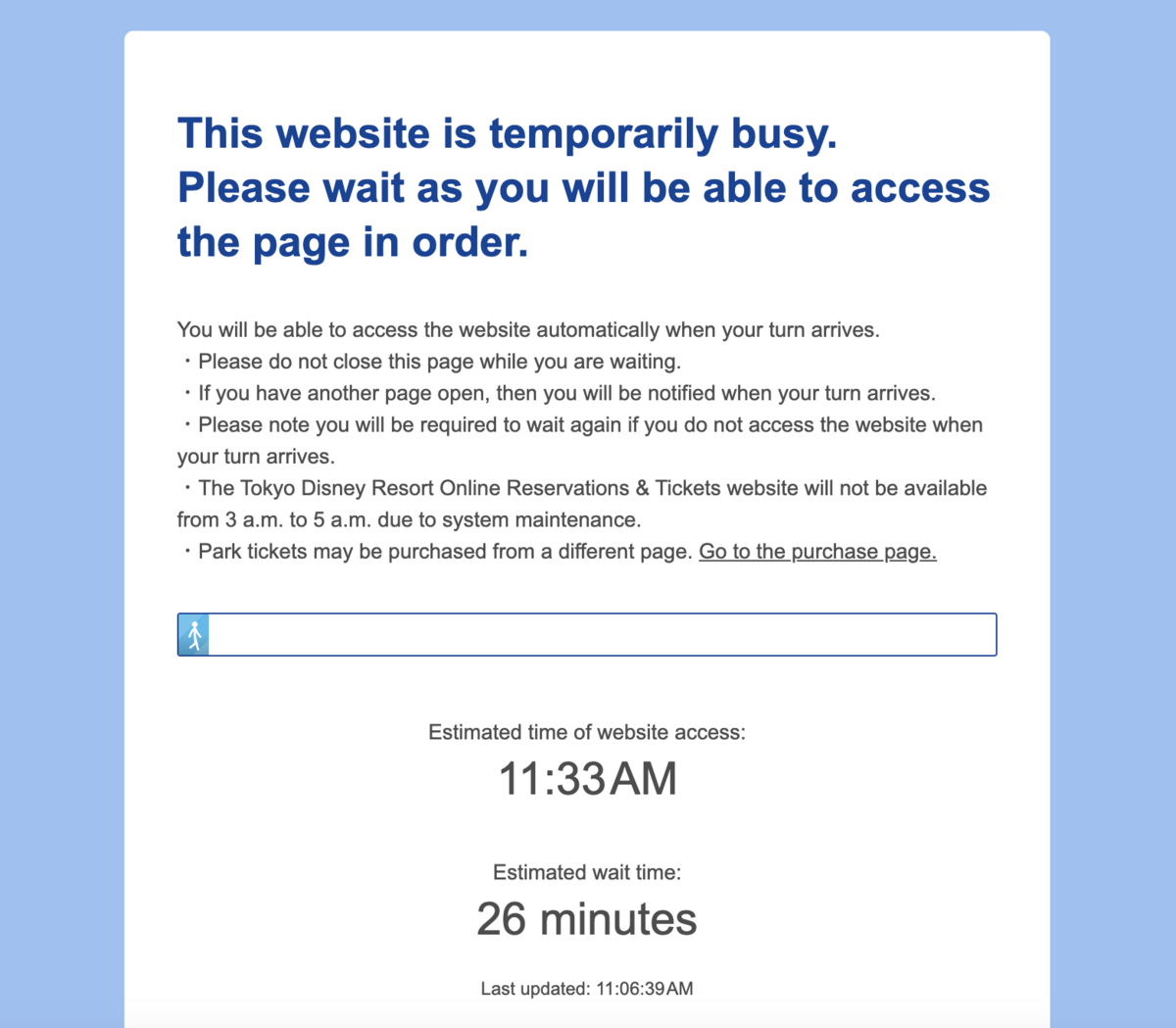
そしてこの2つ目のページは常に膨大なアクセスがあり、なかなかアクセスができません

しかしこちらの予約サイトについては待ち時間を経た状態であれば、ページ内で検索をしても都度待たされるようなことはなく、すぐに空いた部屋にアクセスが可能となります。
(ただしあまりに時間が経った場合は、再度待ち時間が発生します)
手順
それでは具体的な手順に移ります。
- まずはブラウザを2つ開き、Chrome拡張機能を追加した状態で1つ目のサイトを開き、さらに2つめのサイトも待ち時間を経たうえで開いておきます。
- 次に1つ目のサイトを開き、だいたい
XX: 00やXX: 30の時間になったらリロードします。これは1つ目のサイトは各ホテルの予約状況を集計するタイミングがだいたい14:00や14:30など 30分おきであることが多いからです。 - つまりこの更新される時間帯にリロードすることで、ファンタジーシャトーが空いている状況に遭遇することが可能です。
「本当にファンタジーシャトーが空いていることなんてあるの?」と思われる方もいるかも知れませんが、実際に私はディズニーホテル予約チェッカーの開発中に何度かこういうことに遭遇していますし、これを書いている本日もファンタジーシャトーの空いている場面に遭遇しました
ディズニーのファンタジースプリングスホテル ファンタジーシャトーに、いまリアルタイムで空きが生まれている...!?
— Yuki Shin🏰💫ファンタジースプリングスホテルへ子供を連れていきたい (@shinshin86) July 26, 2024
しかも夏休みシーズンの8月 pic.twitter.com/nXtJ4hZl2m
お、またもや東京ディズニーシーのファンタジースプリングスホテル ファンタジーシャトーに空きが生まれた模様
— Yuki Shin🏰💫ファンタジースプリングスホテルへ子供を連れていきたい (@shinshin86) July 29, 2024
そして8/12だ!以前もこの時期だったけど、この時期は意外とキャンセル発生している...?https://t.co/sEM8LA9zU0 pic.twitter.com/RjN54q7sTe

というわけで、意外とキャンセルなどにより?ファンタジーシャトーの空きというのは日々生まれているようです。
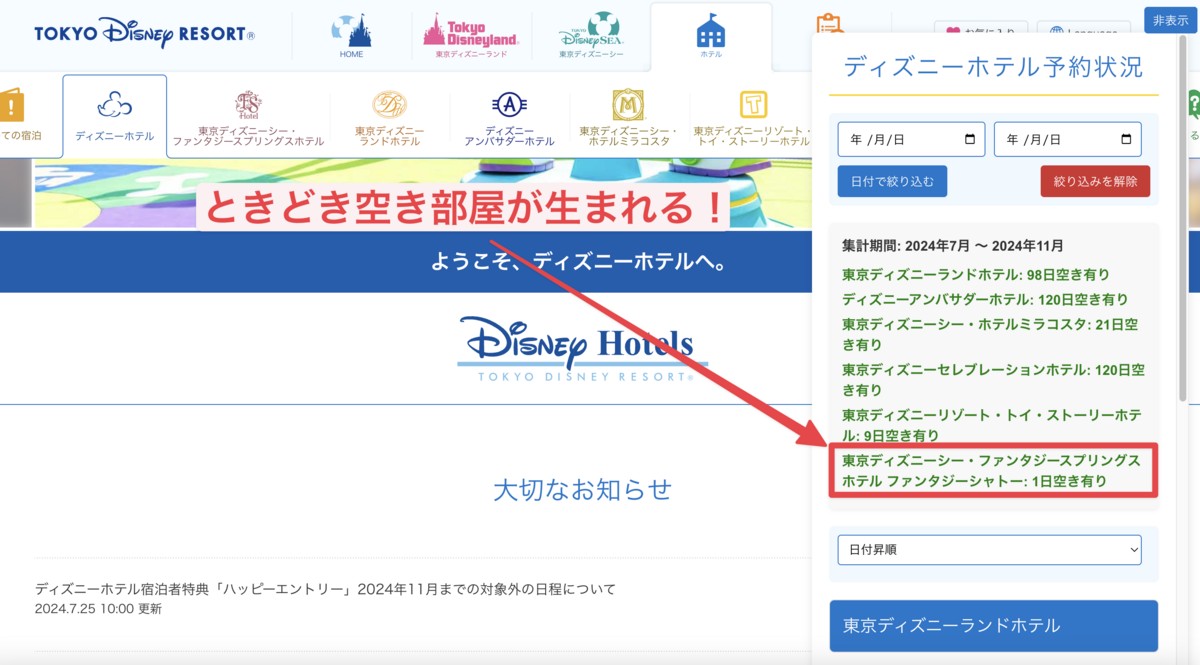
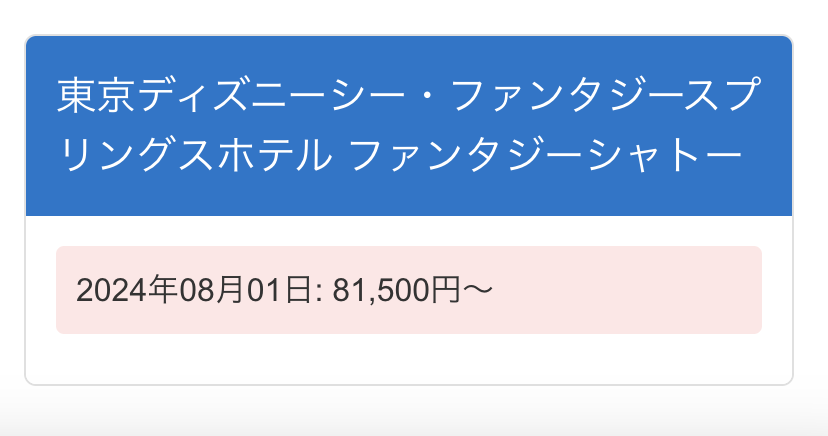
そして空きが生まれたかどうかは、ディズニーホテル予約チェッカー上の画面ですぐに分かります

そこで空きがあるのを見つけたら、Chrome拡張機能画面の下の方にあるこのような赤くなっている場所を右クリックし、リンクをコピーしてください

そして取得したURLを2つ目の予約サイトのURL欄にペーストして読み込ませることで、いち早くファタジーシャトーの予約を取れると想定しています
(ただしファンタジーシャトーの予約が埋まる時間は本当に短いです。そのためすぐにやったつもりが既に埋まってしまっているということもありました...ここは根気・やる気で粘るしかないとも思っています)
私は利用したことはないですが、現在だと他にも空きが生まれたら通知してくれるサービスもあるようです。しかし有料という話も聞きます。
無料で、かつ外部サービスに頼らないで独自にファンタジーシャトーの空きを見つけるには、このやり方はオススメかと思っています。
(まあChrome拡張機能をいれる必要はありますが、こちらは無料なので気軽に使ってください。)
またファンタジーシャトー以外にも、ディズニーホテルの各空き状況をチェックできるので、ディズニーホテルにお泊りしてみたいという方は是非チェックしてみていただけると嬉しいです。
この方法で泊まれたという方がいましたらXなどで教えていただけると嬉しいので、差し支えなければ教えて下さいね。
私もファタジーシャトーの予約を取れるよう頑張ります!
DensePoseでモーションを自作して、MagicAniamteで遊んでみた
一枚の画像とモーション動画で動画を生成できるMagicAniamteが今週は盛り上がっていた
MagicAnimateを私はGoogle Colab経由で試していた。
プリセットなども用意されているので、それだけでも楽しめるのだが、せっかくモーションと一枚の静止画を読み込ませることで作りたいものが作れるので、カスタムモーションを作る方法を探っていた
人物が写っている動画からのモーション抽出だが、これはMetaが以前発表していたDensePoseというもので抽出できるらしい
で、こちらについてもGoogle Colab上で実行できる仕組みを作っている方がいたので、そのプロジェクトをforkしてGoogle Colab上でGradioのWeb UI経由から操作できるようにした
(この修正はPRを送っているが残念ながら反応はもらえていない)
オリジナルのモーションを作成してMagicAnimateで動画を作成する方法
以上のようなことを調べた結果、オリジナルのモーションを利用してMagicAnimateで動画生成を行うためには
- 動画をDensePoseを用いてモーション抽出を行う
- そのモーションを用いてMagicAnimateで実際に動画生成を行う
という手順を踏む必要があるとわかったので、それらの手順を実行するColabノートブックを作成した
Google Colabのランタイム設定について
ランタイムの設定だが推奨は v100 + ハイメモリ となる。
ハイメモリにしていない場合、うまく動画が生成できなくなることがあるようだ。
(こちらについてはコメントでご報告いただき判明しました。ありがとうございます)
動画制作のための手順
上のリポジトリ内にあるColabノートブックを実行するだけで良い。
https://github.com/shinshin86/magic-animate-craft-with-colab/blob/main/colab.ipynb
1つ目のコードセルを起動すると、フォーク版の Vid2DensePose が起動する
画面はシンプルなのでスクリーンショットなどは載せないが、モーション抽出したい動画をアップロードして処理を実行すれば、それでモーション動画ができあがる。
現状MagicAnimate側に渡すモーション動画はサイズが 512x512 、FPSが 25 であることが最適であるようだったので(誤っていたらコメントください)、生成されるモーション動画は強制的にそのような値になるようにした。
次に2つ目のコードセルを実行すると、これまたフォーク版の magicanimate-hf が起動する。
(オリジナル版にあったエラーの修正と、機能追加もしている。エラーの方はPRを送っているが、こちらも残念ながらコメントはもらえていない...)
アプリが起動したら、画像とモーション動画をアップロードして処理を実行すれば良い。
画像がなければモナリザなど、プリセットの素材もあるので、そちらで試しても良い

というわけで、遊んでみてください。
SDXL TurboをmacOS上のComfyUIで動かす方法
Stable Diffusionの開発元として知られているStability AIが最近発表した、わずか1ステップでの画像生成を可能とするSDXL Turboをmac上のComfyUIで動かしてみたので、その時のセットアップ方法を備忘録として残しておく。
セットアップ手順(Minicondaやpytorchなど)
基本的に ComfyUIのREADMEに記載されているmacのセットアップ手順を見れば問題なくセットアップはできる
ComfyUIのドキュメントを見ると、mac上にconda環境を導入してそちらでセットアップするようだったので、それに習うことにした
なお、私の環境はM2のMacBook Airで試している。
# conda導入 curl -O https://repo.anaconda.com/miniconda/Miniconda3-latest-MacOSX-arm64.sh sh Miniconda3-latest-MacOSX-arm64.sh # conda経由でpytorchなどをインストール conda install pytorch torchvision torchaudio -c pytorch-nightly # pipでインストール # このときに別途仮想環境を構築しても良いかもしれない(conda create ~) pip3 install --pre torch torchvision torchaudio --extra-index-url https://download.pytorch.org/whl/nightly/cpu
ここまで実行したら、以下のPythonスクリプトを実行してみる
# 仮にファイル名をmain.pyとする import torch if torch.backends.mps.is_available(): mps_device = torch.device("mps") x = torch.ones(1, device=mps_device) print (x) else: print ("MPS device not found.")
このスクリプトを python main.py で実行して、実行結果が以下となれば導入に成功している
tensor([1.], device='mps:0')
セットアップ手順(ComfyUI導入)
次にComfyUIをダウンロードする。
私はGitHubからクローンしてダウンロードした。ComfyUIのルートに移動したところから、実行したコマンドのログを記載する。
pip install -r requirements.txt python main.py --force-fp16
これでComfyUIが起動するので、ブラウザからComfyUIにアクセスする。
※たぶん、ComfhUI環境を既に作成している方の場合、依存関係のアップグレードが必要になるかと思われる。
次にComfyUIの以下のドキュメントから画像ファイルをダウンロードする。
この画像ファイル内に、workflowの設定が格納されているため、これをComfyUIの画面上にドラッグ・アンド・ドロップで移動させれば、SDXL Turbo用の設定は完了する。
また、上のドキュメント内にSDXL Turbo用のモデルのリンク(Hugging Face)もあるので、そこからモデルをダウンロードして所定の位置に格納してから生成処理をすることをお忘れなく。
Windows環境でgo-sqlite3を使うための備忘録
Windows環境でgo-sqlite3を使い始める際に少し迷ったことがあったので書き残しておく
Windows環境でgo-sqlite3が組み込まれたプログラムを実行しようとしたところ、
Binary was compiled with 'CGO_ENABLED=0', go-sqlite3 requires cgo to work. This is a stub
というエラーが出た
どうやら cgo が必要らしい
ここのセットアップについてはgo-sqlite3のGitHubページのREADMEを参考にした
上のページ内に記載されている tdm-gcc のダウンロードページに移動する
一番上の tdm-gcc-webdl.exe をダウンロードする
セットアップウィザード内で64bit版を指定して、あとはそのままインストールを完了させる
この状態で go-sqlite3 が組み込まれたプログラムを実行すると、正常に実行できることを確認した
はてなブログでのステマ規制対応に関する備忘録
先日2023年10月から始まるステマ規制対応を行っていた
※ステマ規制については以下が分かりやすい
はてなブログにもアフィリエイトのリンクは貼っていたので対応したのだが、以下のような形となった。
(スレッド内に結果含めて記載しています)
こちらの記事を参考にさせて頂き、はてなブログ側の対応を完了させたhttps://t.co/yaJbvxsCYe#ステマ規制 #はてなブログ
— Yuki Shindo (@shinshin86) September 25, 2023
私ははてなブログは無料プランで使っているが、はてなブログ無料版だとスマフォのヘッダーなどはいじれず、上の投稿に書いているやり方だとPC版のみとなってしまい、スマファ表示での対応が完了できなかった
一応、スマフォ表示でもPC版のHTMLを表示、というオプションがはてなブログ自体に用意されていたが、これをチェックしても機能していないように思えた...

一応伝えておくと、上のXの投稿で紹介させていただいた記事自体は非常にわかりやすく書かれており、とても有益なので同じようにステマ規制対応をする必要があるはてなブログユーザーの方はチェックしてみてください。
私が実践したやり方
※注意:この設定は失敗するとブログ自体の表示や動作がおかしくなる可能性があります。不具合が生じても責任は取れません。自己責任でお願いします。あと今後、はてなブログの内容が更新された際に意図通りに動かなくなる可能性もあります。
ページを読み込んだあとにJavaScript経由でテキストを挿入することにした。これであればPCとスマフォ表示、どちらでも意図したテキスト表示が行えた。
やり方は、
Settings→Advancedを開く<head>要素にメタデータを追加の中に以下のスクリプトを記述する
追加するスクリプトは以下
<script> // PR text function setPRText () { const prText = document.createElement('p'); prText.textContent = "当ブログではアフィリエイト広告を利用しています"; prText.style.textAlign = "center"; prText.style.color = "#333"; prText.style.fontSize = "100%"; const targetArea = document.querySelector('.entry-header'); if (targetArea?.firstChild) { targetArea.insertBefore(prText, targetArea.firstChild); } else { targetArea.appendChild(prText); } } document.addEventListener('DOMContentLoaded', function() { setPRText(); }) </script>
これで意図したテキストをブログ上に表示できるようになった。
めでたし
RIFE ncnn VulkanをmacOS上で試すだけの備忘録
だいぶ久しぶりの投稿です
ビデオフレームを補間するためのRIFEというものがあります。
ここらへん私は全く専門ではないので、あまり説明はできません。
ユニバーサルなニューラルネットワーク推論フレームワークとしてncnnプロジェクトを使用している rife-ncnn-vulkan というプロジェクトがあり、これのmacOS向けのバイナリをローカルで動かした際のメモ書きです。
なおncnnは、モバイルプラットフォーム向けに最適化された高性能なニューラルネットワーク推論コンピューティングフレームワークであり、ncnnは、設計の初期段階から携帯電話への展開と使用を考慮された設計になっているようです。
なんだかすごそうですね
RIFE ncnn VulkanのリリースバイナリをmacOSで試してみる
あまり難しいことは分かりませんので、早速手を動かします。
リリースバイナリは以下からダウンロードできます。最新のmacOS版は rife-ncnn-vulkan-20221029-macos.zip のようなので、これをダウンロードします。
ちなみにバイナリ自体はintelでもm1でも、どちらでも利用できるようですね
~ file rife-ncnn-vulkan rife-ncnn-vulkan: Mach-O universal binary with 2 architectures: [x86_64:Mach-O 64-bit executable x86_64] [arm64] rife-ncnn-vulkan (for architecture x86_64): Mach-O 64-bit executable x86_64 rife-ncnn-vulkan (for architecture arm64): Mach-O 64-bit executable arm64
解凍したバイナリを用いて以下のように利用することができるようです。
./rife-ncnn-vulkan -0 0.jpg -1 1.jpg -o 01.jpg
この場合 0.jpg 1.jpg という2つの画像の間を補間するような画像が生成できるようです。
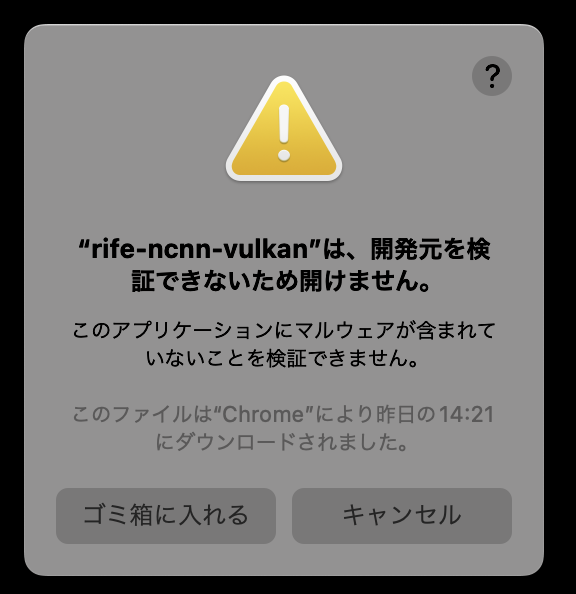
で、早速実行してみようとすると、このようなメッセージが出てしまいます。

最近のmacは厳しいので、今回のようにダウンロードした実行バイナリなどは基本的にそのままでは実行できません。
これをこのまま実行するようにするには、以下のようにターミナルから実行ファイルに対して実行する必要があります。
※注意:このコマンドを打つとmacOS側のセキュリティの仕組みにより本来は実行できなかったバイナリが実行できるようになります。これによってPCが危険な状態になるケースもあるので、自己責任でお願いします
# 実行バイナリに対してxattrを実行 xattr -c rife-ncnn-vulkan
これで実行が可能になります。
実際に利用してみる
というわけで以下の2枚の画像を用意します。
0.png

1.png

0.png から 1.png にかけて女性の表情が笑顔になっていく画像ですが、0.pngと1.png の間を補間する画像を生成させます。
実行方法は
./rife-ncnn-vulkan -0 0.png -1 1.png -o 01.png
となります。
これで実行すると 01.png という画像ファイルがカレントに生成されます。
こちらの画像が以下です
01.png
いい感じに0.pngと1.png の間を補間する画像が生成できました。
ディレクトリ単位で指定
以下のようにコマンドを打つことで、input_frames 内に入っている画像間を勝手に保管して output_frames に出力してくれます。
./rife-ncnn-vulkan -i input_frames/ -o output_frames/
一応 input_frames には連番でファイルを格納しておきましたが、その順番通りに画像を見て補間してくれているようでした。
まだHello worldレベルでしか触っていませんが、かなり良さそうです。
ChatGPT Plusのサブスクリプション更新に失敗していたので対応した備忘録
久しぶりの更新な気がする。
今回タイトルに書いた通り、ChatGPT Plusのサブスクリプション更新に失敗していた。
ちなみに今使い始めて3ヶ月目といったところ。
2ヶ月目までの支払いは正常に行っていたのだが、3ヶ月目の支払いに失敗する形となっていた。
(正確には3ヶ月目の失敗は行われていなかった。これはサイレント失敗的な感じ?今朝、ChatGPTを起動するとGPT4が使えなくなっており、なぜかと思いつつ支払いを改めて行ったら支払いが拒否された...という感じで、発覚した)
支払いに利用していたカードは楽天カード(JCB)となる。
同じような事例がないか検索してみると同じ組み合わせのカードの方も見つけたので、この組み合わせでChatGPT Plusのサブスクリプションを行っている方は同じ問題にぶつかる可能性があるかもしれない。
今回、楽天カードのチャットサポートに問い合わせることで、すぐにChatGPT Plusへの支払いは行えた。
以下のツイートのスレッドに詳細な内容は記載しているので詳細はそちらをご参照ください。
このスレッドにも記載したけど、今後は別のカードを利用したほうが良いかもしれないと思っている。
朝起きたらChatGPT Plusのサブスクが勝手に解除されていた
— Yuki Shindo (@shinshin86) May 22, 2023
Twitterで検索してみると似たような事例の人が結構いるみたい
というわけで、ひとまずは無事に支払いは行えて、今現在はGPT-4を使えている状況です。

