PWAアプリにmaskableアイコンを追加する方法
Lighthouseで計測したところ下記のような要修正項目が現れた。

該当する下記のページを読んでみると、maskableアイコンとはどうやらすべてのAndroidデバイスで美しく表示されるアイコンフォーマットらしい。
ちなみにマスキング可能なアイコンフォーマットに従わないPWAアイコンは白い背景が与えられるとのこと。
Manifest doesn't have a maskable icon
PWAアプリにmaskable icon を追加する方法
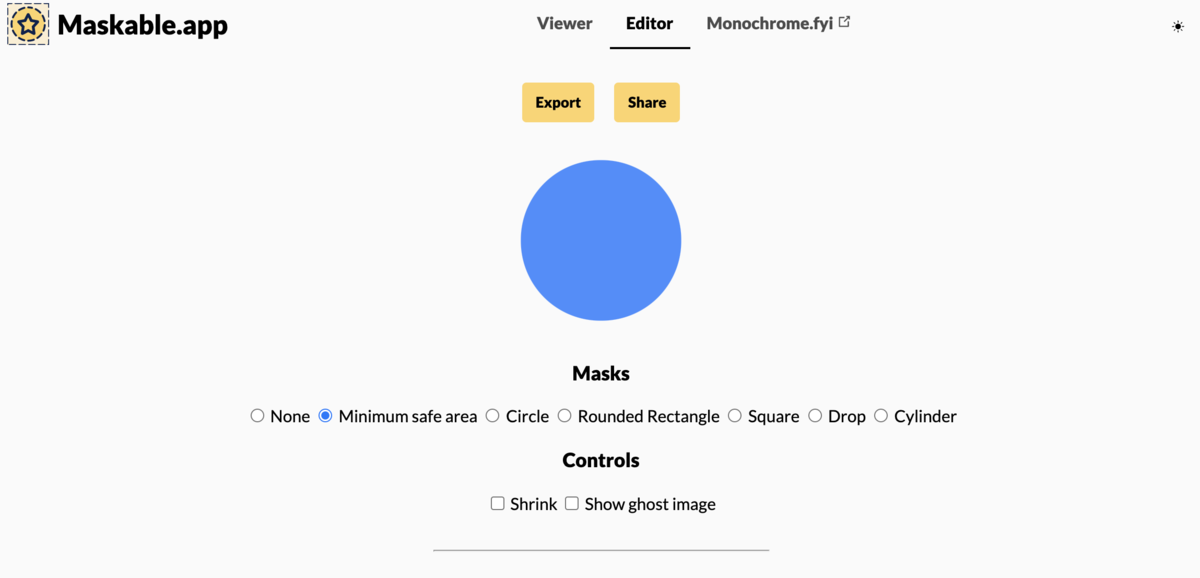
まずは下記のMaskable.app EditorにアクセスしてMaskableアイコンを作成する。
上のリンクをクリックするとこんな画面が現れる。

Editorの使い方はなんとなくいじっていればわかりそうな感じだったので割愛する。
Export ボタンを押すとサイズを指定してダウンロードできる。
ひとまず上のドキュメントにならって 192pxのサイズを指定した。
webmanifestファイルの icons に下記の記述を追加する。
icons: [ ・ ・ { "src": "/<画像格納先のパス>/maskable_icon_x192.png", "sizes": "196x196", "type": "image/png", "purpose": "any maskable" } ]
これで再びLighthouseを行うと、今度はOKになっていることが確認できた。

以上、備忘録でした。