ケータイショップに行くのが面倒ならオンラインショップで買えばいいじゃない
iPhone7をドコモのオンラインショップで購入した話

機種変更したiPhone7を撮影したんだが、めっちゃピンぼけしてる。。。
ケータイショップに行くのが面倒で、試しにDocomoのオンラインショップで機種変更してみたら、めちゃくちゃ楽でしたよって話。
話の流れ
簡潔に書いていきます。以下の通りである。
なお、実際に行う手順などについては、セットアップ時それぞれの場面にて参考にした記事を貼ってあるので、そちらを参考にしていただければ幸いです => あまり自分でやった手順を正確にメモっていなかったので。。。
ただ、正確にメモとっておく必要もないぐらいに簡単に作業は行なえたということでもある。
ただし後述するLineの引き継ぎ作業だけは気をつけたほうが良いかも。
- ケータイ機種変したい!(iPhone5s -> iPhone7)
- ケータイショップだと半日使うし、プラン提案やらサービス加入のお願い、とか、いらない諸々の会話が発生して面倒。。。
- どうやら、オンラインショップで機種変更できるらしい。なお、私はDocomoユーザ。
- オンラインショップなら、サービスの加入などは必要ないならスルーすれば良いし、料金プランも変更の必要ないならそのままで手続きできるらしい。
- 購入した商品は自宅に届けてもらえる。
- 普段ケータイ代を払っている口座から代金は引かれるため、クレジットカードの入力とかも必要ないし、住所入力とかいちいちする必要なし!(←既に登録されているため)
というわけで、早速下記のdomocoオンラインショップから機種変更手続きしたら、30分もかからずに機種変更の手続きが完了した!
お店に行って長々と順番が来るのを待っていることを考えると、これは感動にも近い。
機種変更の手順自体は特に迷うことなく、オンラインショップ内の説明に従って進めるだけで完了した。
機種変更したiPhone7が自宅に届いた後にやったこと
というわけで、手続きから数日後、iPhone7が自宅に届く。
iPhoneが到着した後にやった、機種変更時ならではのセットアップについては
の3点だけ。
あと、開通手続きってのもあるらしいんだけど、
どうやら私の場合は機種変更で、新しいSIMカードは発行されていないので、これは必要ないみたい。
新しくSIMカードが発行された方だけがやるみたいですね。
一応参照すべき記事も下に貼っておく(初めやるつもりで調べていたので。。。)。
電話機の機種変更ってもっと面倒なイメージだったけど、上に上げた項目ぐらいで、
あとはiPod touchやiPadをセットアップするときと何ら変わりない感じでセットアップ(※)できたので、目からウロコでした。
※諸々のアプリの設定とか。ただ、これも今回iCloudを使用したデータ移行を行ったおかげで、既にインストール済みのアプリなどはそのまま引き継がれたし、アプリ内のデータも移行されていたので、セットアップにそれほど手間はかからなかった。
あと、Lineだけは引き継ぎ作業がちょっと発生するので、その際に参照した記事を下に貼る
iPhone7が到着した際に行ったこと
下記のサイトを参考にしつつ、セットアップを進めた。
SIMカード(UIMカード)の入れ替え
SIM(UIM)カード載せ替えについては下記のページを参照。
余談だけど、SIMカードのことをDocomoではUIMカードって言っているんだって。
iCloudを使用したデータ移行
iCloudを使用したデータ移行については下記を参照
iOSのアップデートもこのタイミングで行われるし、
icloudからのデータ移行自体、割りと時間がかかったので、そのつもりでいたほうが良いかも。。
自分の場合、iCloudのデータ移行に30分ぐらいかかったかな。
ただicloudでバックアップ取っているデータはキレイに引き継げて、
電話帳からホーム画面の画像までそのままに移行できたので、楽ちん過ぎでした。
機種変更時のデータ移行マジ面倒ってiPhoneユーザはiCloudにて普段からバックアップとっておくように設定しておくと良いかも。
SPモードメールの設定
下記の記事内の"iPhone6にドコモメールを設定する"の項目を参照しながら進めた。
http://webooooo.com/iphone-docomo-310.htmlwebooooo.com
Lineの引き継ぎについて
Lineの引き継ぎについては少々作業が必要だったので、下記のURLを参照して引き継ぎを実施した。
開通手続きについては下記を参照すればよいかと。
私は行っていないが、参考までに貼っておく。
以上の手順で、普通に機種変更手続きが完了し、iPhone7が使えてしまったので、嬉しかった。
ケータイショップに行くのが面倒な方々は、オンラインショップを覗いてみたらいいかも
下の写真はSIMカード載せ替えが完了した、iPhone 5sからiPhone7への世代交代の図。

Caramel Shipにて、新作"Marjoram"を本日リリースしました。
Desmondとの音楽プロジェクト"Caramel Ship"にて、新作"Marjoram"を本日リリースしました。
試聴もできますので、是非ぜひ聴いてみてください。
下記はリリースに関するツイート。
https://twitter.com/CaramelShip/status/830005506303545344
https://twitter.com/CaramelShip/status/830006104696487936
Episode 6 - Sadou's philosophy
fogmog 森さんをお招きして、Podcastの収録を行いました。
http://shinshin86.github.io/BrewingHeads/episode-6.html
音楽制作から山歩き、果てはサ道(サウナ道)まで、バラエティ豊かな話題で楽しい収録となりました。
お薦めしていただいた漫画"サ道"は近いうちに読んでみます。
MacBook Proセットアップメモ (2018.1 追記)
新しいMacBook Proをセットアップした際に入れたものなどを、自分への備忘録がてら記載していく。
環境周り
Mac内の"システム環境設定"から下記の設定を行う。
- タップ一本でクリックを有効化
- キーリピートを高速化
- トラックパッドの軌跡の高速化
- スクリーンセーバーの設定(※1)
- ウィンドウ切り替えの設定(※2) キーリピート高速化については以前ブログにも書いた。
※1.スクリーンセーバー⇒ホットコーナー、パスワード要求、五分でスクリーンセーバーかける
※2.「システム環境設定」→「キーボード」→「キーボードと文字入力」→「次のウインドウを操作対象にする」で"option" + "Tab"に変更
Chrome
アカウント共有できるし、やっぱまずはこれがないと始まらない。 ダウンロード後、すぐにいつもの使用感で触れるのは便利すぎる!!!
Dropbox
上に同じく。
Atom
まずは"Atom"を入れた。最初に入れるテキストエディタがこれになるとは、思いもしなかったが、 自身で備忘録がてら残していたブログ記事を参考に入れた。 どこでも同じようにいれられるので、やはり便利ですね。 後述しますが、他のエディターも入れる。
Google日本語入力
これじゃないと無理な体になってしまっていた。。。
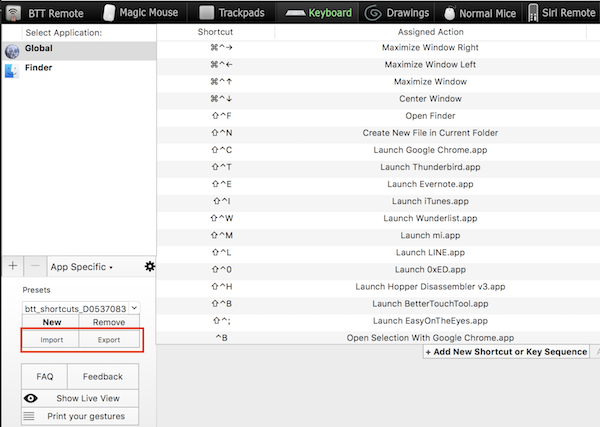
BetterTouchTool
同じくこれがないとだめな体になってしまった。。。
ライセンスを購入していると、自身が所有している複数のPCで使用できます。
もちろん設定したショートカットなどは設定ファイルをExport -> Importして移せるので、
設定も楽ちん!素晴らしいソフトです。

iTerm2
これがないと始まらない。
mi
軽量な感じで使えるテキストエディタ、Atomとは別にこれもやはり必須である。
ちょっとしたメモやコードを書きたい時、debug時のエラーメッセージを一度テキストエディタで見たいときなど、ちょっとした時に重宝している。
マックのユーザ名を修正する方法
私のユーザ名(ローマ字)が間違えてコマンドライン上に表示されていて笑えるので、修正する。
環境設定から"共有"を選択すると、遷移先の編集ボタンを押下すれば変えられる。
下記の記事を参照した。ありがたい。
setup用のscriptを作成したのでこれを流す
現在、思った通りにインストールされない部分があるなど、諸々の問題があるので(要は未完成状態です。。)、
もし使用される方は一度ソースをみてご自身の環境に合わせ、適宜修正の上に使用してください。
https://github.com/shinshin86/setup_scripts/tree/master/macOS_Sierragithub.com
Line
App Storeからダウンロード。
プライベート上のコミュニケーションで使用。
Wunderlist
同じくApp Storeから。
これ使ってTODO管理をしている。iPhoneとかと同期させた上で。
Vagrant
VirtualBoxからインストール
Downloads – Oracle VM VirtualBox
以前は勝手にパスが設定されたような気もするが、パスが通っていなかったので、パスを設定。
$ echo "export PATH=/usr/local/bin/:$PATH" >> ~/.zshrc
$ source ~/.zshrc
Docker
Docker for mac
MacDown
MacでのMarkdownエディターは"Mou"を使っている。 が、sierra未対応なことが判明!
AtomにMarkdown環境を設定することも考えたが、Markdown用に使えるAppがほしかったので探してみる。
下記のサイトで勧められていたMacDownを使ってみる。
ちなみに開発者のChen LuoはMouの開発にも携わっているらしい。
そのため使い勝手はMouとさほど変わらないので、これで私は満足である。
ちなみにこのソフトウェアはオープンソースである(MIT)
これらの手順を踏むと、だいたいいつもの使用感でMacが使える状態になる。
セットアップ用のスクリプトは色々と修正が必要な状態なので、時間を見つけて取り組んでいきたい。
ここから追記(2017.12 追記)
その後、下記のようなソフトもインストールして使っている。使用感は良いと感じたので追記していく。
あと上で書き忘れていたものも、こちらで追記。(結構書き忘れ多かった)
Evernote
説明するまでもないアプリ。
あれ?書き忘れていない?と読み返していて思ったので、こちらに追記。
App store経由でインストールして使っている。
そういえば以前evernoteで記事を書いていた。もしバックアップ取りたい場合は下記のやり方で。
EasyOnTheEyes
これも書き忘れていたアプリ。強い光が苦手で、ベッドルームでコード書くこともある自分にとっては必須アイテム。
詳細は下記の記事にて。
Firefox
browserは基本Chromeだけど、最近色々変化していて興味深いので、こちらも追記。
実際は書き忘れだったりする。
Postico
Mac用のモダンなPostgresSQLクライアントソフト。良い。
下記の記事で書いた。
SoundflowerとかLadioCastとかSkypeとか
podcast録るように→最近やれていない。
細かなセッティングなどは下記の記事を参照。
Google Chrome Canary
時々使っている。プロファイル分けて使いたいときや、最新の機能を試したいときなど。
Avira
フリーのmac用アンチウィルス。良い。
Kobito
最近コードや実装のメモ、コード読むときなどにこちらを使っている。
書いたメモはそのうち公開したい。
App storeからインストール
Logic Pro X
音楽制作のため。すごく良い。
こちらもApp Storeから。
Tomato One
時々やる、ポモドーロ用。起動時の存在感の薄さが個人的にはちょうどよい。
こちらもApp store経由。
Gifted
gif動画作成用。
使い方は下記のような感じで使用している。
こちらもApp store経由で。
さらに追記(2018.1)
最近markdonwエディターは下記のTyporaを使用している。
エディターとプレビューが別れていないタイプのもので、シンプルなインターフェースがとても良い。
CaramelログとMarjoram
Caramel Shipの制作ログ
こんな感じでやっています。 アートワークはDesmond。
http://caramelship.net/post/156140531863/caramel-log-002caramelship.net
Marjoram
そして 新譜"Marjoram"、SoundCouldに公開されました!
Godebugを使ってGolnagプログラムをデバッグする
こんにちは。さきほどゲームの実況動画を2本紹介していた私です。
話をプログラム関連に移すと、
今月より仕事でがっつりとNode.jsを、プライベートでGo言語をちょこちょこ触っています。
どちらも個性的で面白く、Referenceを見ながら悪戦苦闘しつつコードを書いております。
さて、GolangでGodebugを使ってデバッグしてみたら、良さげなだったので、こちらにメモ的に残しておきます。
("Go デバッグ"で検索するとGDBを使ったデバッグ方法が検索結果に表示され、Godebug関連の日本語記事は見つかりませんでした(そこまでガッツリ探していわけではないものの)
Godebugを使ったデバッグは現時点ではあまり主流じゃないのかもしれませんが、個人的にはGDBライクに使えて良さげな感触だったし、せっかくなのでdebugしつつコード書いていこうとしています)
導入
インストールは"go get"するだけ。
導入が簡単なのも良いですね。
なお、導入手順はじめ、諸々の情報はGithubのREADMEに載っています。
$ go get github.com/mailgun/godebug
試しにデバッグ用のサンプルコードを書いてみる。
package main import ( "fmt" ) func main() { hello := "HELLO WORLD" _ = "breakpoint" fmt.Println(hello) }
下記のコマンドでGoファイルを実行すると、
$ godebug run test.go
下記のような感じで止まってくれる
-> _ = "breakpoint" (godebug)
debugコマンド
h(elp): ヘルプを表示
n(ext): 次の行に進める
s(tep): 次のステップに進める
c(ontinue): 次のブレークポイントまで進める
l(ist): 現在のソースコード箇所を表示させる(※)
p(rint) [expression]: 変数の内容を表示させたり、goの式の評価したりする
q(uit): プログラムを終了させる
※こんな感じになる
-> _ = "breakpoint"
(godebug) l
)
func main() {
hello := "HELLO WORLD"
--> _ = "breakpoint"
fmt.Println(hello)
}
実行時エラー (godebug does not work with code that imports net/http )
で、ここまでは普通に動くんですが、
自身でガリガリ書いていたGoプログラムのデバッグをしようとしたときに、
下記の記事にあるのと全く同じ現状が起きました。
こんなエラーメッセージですね。
couldn't load packages due to errors: net, net/http
これの対処方法については上に張ったリンクにも書かれているとおり、シンボリックリンクを貼ってやることで問題なく動くようになるようです。
$ cd $GOPATH/src $ ln -s golang.org golang_org
原因とかまでは追っていなく、ひとまずは早く動かしたいという方向け(と、自分の備忘録向け)にこの記事を残しておきます。
というわけで、実装に戻ります🐸

