Airbnb製のReact用Calendarライブラリ、react-datesというものを試してみました。今回はその備忘録
(結構導入、というかセットアップ段階でハマりどころが個人的に多かったので、この記録には誤りが含まれている可能性があります。割と最後までやるのに疲れて、途中適当になっているかも)
サンプルアプリの雛形を作成
以前書いたReactのi18対応のポストの導入を参考に creat-react-app を使ってReactアプリの雛形を作成していきます。
コマンドのログ
npx create-react-app react-dates-sample cd react-dates-sample # ブラウザが勝手に立ち上がらないようにする。具体的な編集内容は下記参照 vim package.json yarn start
👆で実行しているpackage.jsonの編集内容
diff --git a/package.json b/package.json index d88b47b..f69481a 100644 --- a/package.json +++ b/package.json @@ -8,7 +8,7 @@ "react-scripts": "3.2.0" }, "scripts": { - "start": "react-scripts start", + "start": "BROWSER=none react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject"
react-datesをインストール
githubのreadmeを見ると、npmを使った形でインストールコマンドが書かれているので、yarnを使った形に書き換えてみました。
(
export PKG=react-dates;
yarn info "$PKG" peerDependencies --json | command sed 's/[\{\},]//g ; s/: /@/g; s/ *//g' | xargs yarn add "$PKG"
)
上記コマンドで react-dates の依存関係をまとめてインストールすることができます。
(こういうコマンドの使い方をしたことなかったので勉強になりました)
と、書きながらコマンドを打っていたら、下記のようなエラーが出てしまいました。
error An unexpected error occurred: "type:inspectdata: Invalid protocol: type:".
ぬーん、自分のnpm(yarn)力が足りないのは百も承知ですが、ここのエラー解決に時間を使うのは、本質ではないので、下記のような回りくどいやり方でインストールすることにしました。
yarn info react-dates peerDependencies
これで依存関係が記述されたjsonが吐き出されます。
{ '@babel/runtime': '^7.0.0', moment: '^2.18.1', react: '^0.14 || ^15.5.4 || ^16.1.1', 'react-dom': '^0.14 || ^15.5.4 || ^16.1.1', 'react-with-direction': '^1.3.1' }
上で出てきた依存情報を元にyarn addコマンドを下記のように組み立てて実行していきます。
yarn add @babel/runtime@^7.0.0 moment@^2.18.1 react@^16.1.1 react-dom@^16.1.1 react-with-direction@^1.3.1
これで依存するライブラリのインストールは完了。あとは下記コマンドでreact-dates自体をインストール
yarn add react-dates
(ここらへん、ちょっと適当な感じで若干進めてしまっているので、もうちょっとマシなやり方がありそうな気はしている。。。)
react-datesでカレンダーを作成
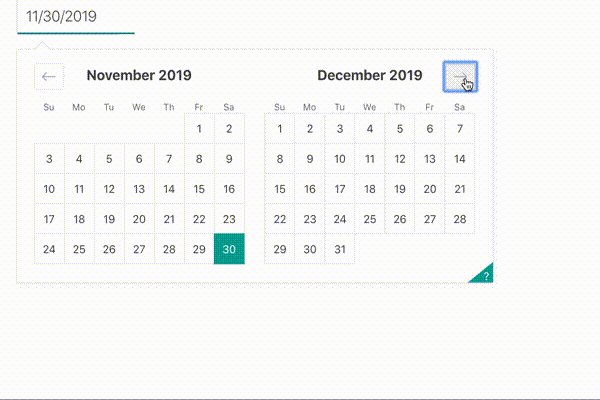
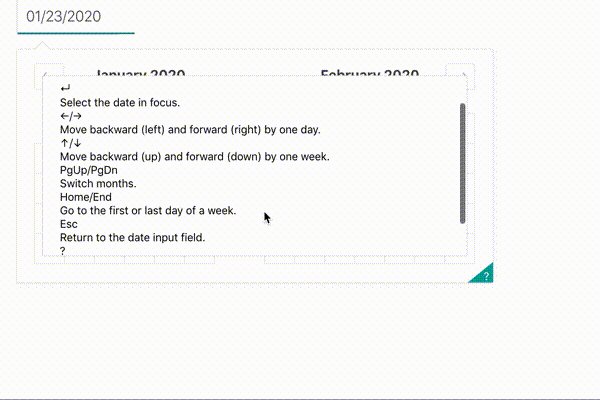
まずは実際に動作しているところのGifを貼ります。
マウスを使わなくてもいい感じに操作できるようになっているのも、とてもいいところ!

create-react-appで生成した雛形に対して、下記のような変更を加えています。
diff --git a/src/App.js b/src/App.js index ce9cbd2..aa75935 100644 --- a/src/App.js +++ b/src/App.js @@ -1,24 +1,26 @@ -import React from 'react'; -import logo from './logo.svg'; +import React, { useState } from 'react'; import './App.css'; +import 'react-dates/initialize'; +import 'react-dates/lib/css/_datepicker.css'; +import { SingleDatePicker } from 'react-dates'; +import moment from 'moment'; function App() { + const [date, setDate] = useState(moment); + const [focused, setFocused] = useState(false); + return ( <div className="App"> - <header className="App-header"> - <img src={logo} className="App-logo" alt="logo" /> - <p> - Edit <code>src/App.js</code> and save to reload. - </p> - <a - className="App-link" - href="https://reactjs.org" - target="_blank" - rel="noopener noreferrer" - > - Learn React - </a> - </header> + <div> + <SingleDatePicker + date={date} + onDateChange={date => setDate(date)} + focused={focused} + onFocusChange={focused => setFocused(focused)} + id="date" + onClose={focused => setFocused(false)} + /> + </div> </div> ); }
ただ、ここに行き着くまでに結構消耗しているせいで、あまり細かくは検証していないで、不要な処理が混ざっているかも。
AirbnbのStroybookを参照しながら試行錯誤しつつ、作ってみました。
https://airbnb.io/react-dates/?path=/story/singledatepicker-sdp--default