商用利用可能な音楽を公開しているサイトで実装している「よくある質問」のリッチリザルトについて
Google検索結果のリッチリザルト化、最初の一歩は「よくある質問」が良さそう。
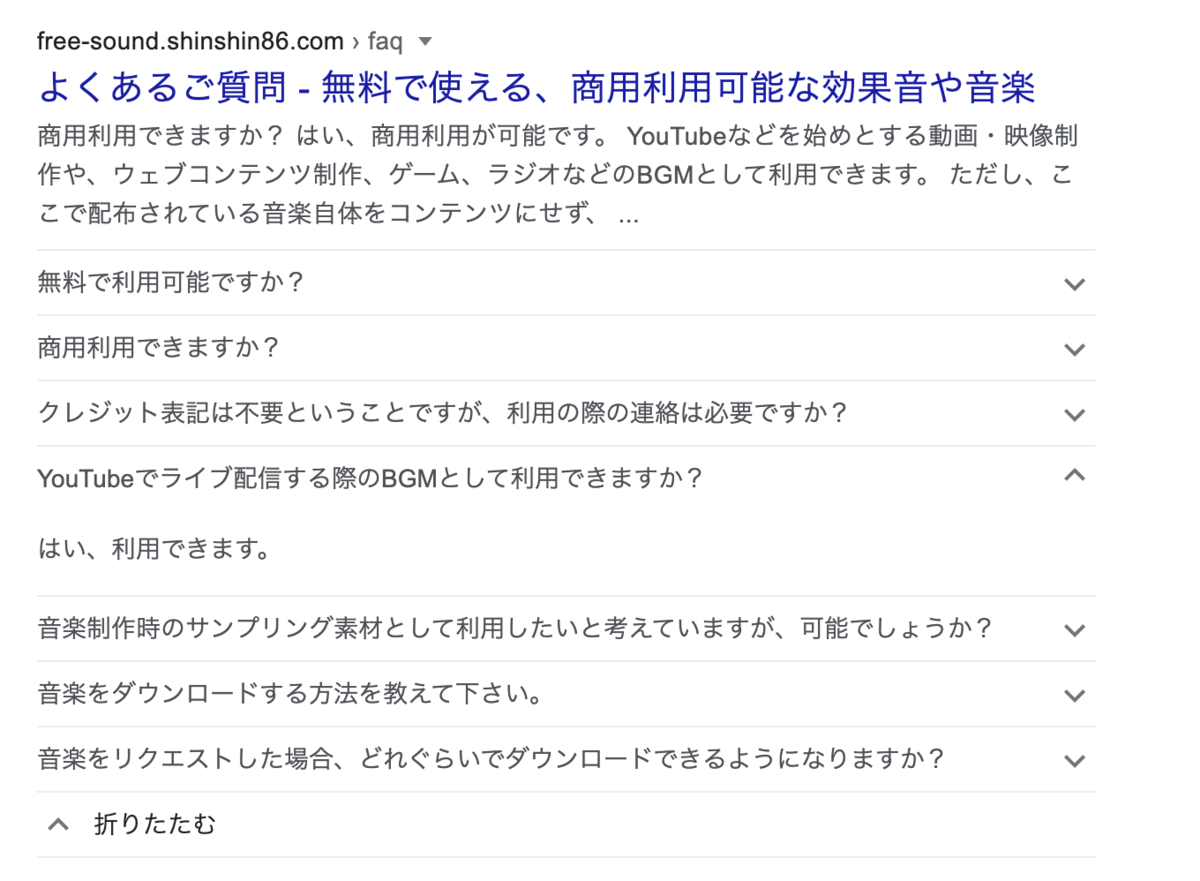
Google の検索結果で時折見られる、検索結果にFAQの内容が表示されているやつ。
あれはリッチリザルトと呼ばれ、よくある質問的なページに適切なマークアップを設定することで、Googleの検索結果内でFAQの内容を表示させることができる。
実際、最近毎日のように更新を続けている商用利用可能な音楽を載せているこちらのサイトでも設定しており、既に Google検索結果上ではこのようにリッチリザルト表示がなされている。

なくても特に問題があるわけではないが、ユーザ的には検索結果内ですぐにFAQ見れたほうが少しだけ便利な気がするし、なによりこれがあるとそれなりにきちんとサイト作成している感がでる気がする。
それほど手間もかからないので、もし個人開発でサイト作成しているような方は、設定しといて損はないかと思われる。
設定方法については下記に記載がある。
実際にページを見てもらえれば分かるが、それほど難しい作業というわけでもないので、リッチリザルトはじめてみたいけど、どこから手を付けようかー?と悩んでいる人にはおすすめの最初の一歩である。
実際に実装しているページがこちら。
こちらのページのheadタグ内に記述がある。
(実際の実装内容を見るにはChromeの開発者ツールなどからHTMLを見る必要がある)
無料で使える、商用利用可能な効果音や音楽 | よくあるご質問
ちなみにこちらのサイトはGatsbyで実装している。
Gatsbyでリッチリザルトを実装する方法について、インターネットで検索をかけてみると良さそうな情報が出てくるようだったので、ここでは割愛する。
というか、私の実装は愚直な実装なので、あまり説明するほどでもない。
一応サクッと書いておくと、
const jsonLd = { '@context': 'https://schema.org', '@type': 'FAQPage', mainEntity: [ { '@type': 'Question', name: '無料で利用可能ですか?', acceptedAnswer: { '@type': 'Answer', text: 'はい、無料で利用が可能です。', }, }, . . . ] } . . . return ( . . <Helmet> . . . <script type="application/ld+json">{JSON.stringify(jsonLd)}</script> . . . </Helmet> . . )
という感じで、まあ非常に愚直な実装です。
リッチリザルトを実装することに関するSEO効果については、私の観測範囲ではなんとも言えないところだが、検索結果でちゃんと表示されているのを見ると、嬉しくなる。
ちなみにリッチリザルトの実装が誤っている場合などはGoogle Search Console上でエラー表示が出て、修正を促される。
そのため、リッチリザルトを実装する場合、Google Search Consoleの連携も行っていたほうが良い。