Deno DeployにDenoのコードをデプロイしてみる

今日Twitterを開いたらDeno関連で下記が話題になっていました。
目次
まず最初に目次
Deno Deployとは?
Deno DeloyはDenoの作者であり、そしてNode.jsの作者でもある Ryan Dahl が作った会社のサービスのよう。
下記のブログには490万ドルの資金調達を達成して、バリバリ開発体制も整えて頑張るよ!ということが書かれており、
また、もちろんDenoはMITライセンスだよ。ということも併せて書かれていました。
(だいぶ大雑把に書いているので、詳細は下の本文を見てみてください!)
Deno Deployの概要を日本語に訳すとこんな感じのよう
Deno Deployは、世界中のエッジでJavaScript、TypeScript、WebAssemblyを実行する分散システムです。このサービスは、V8 JavaScriptランタイムと高性能な非同期Webサーバーを深く統合し、不要な中間抽象化を行わずに最適なパフォーマンスを提供します。
感じ的にはvercelのような感じ?
Deno がデプロイできる Edge Workerといった感じ?
APIはCloudflare Workersと互換性があるという記述を見ました。
まだあまり深く使い込んでいないですが、独自ドメインの設定や環境変数の設定、GitHubリポジトリにリンクして、push時に自動的にデプロイするようなことも可能です。プレビューデプロイメントの機能もあったりしていて、こういう系統のサービスにあるような機能は揃っていそうな感じです。
まだ私も15分程前に初めて触ったような感じですが、なかなか良さそうです。
ちなみにこれを触るにあたって、M1(Apple Silicon) MacにDeno入れましたが、すでにM1も対応していて嬉しい気持ちでした。

Deno Deployを使ってデプロイしてみる
せっかくなので、1からDeno Deployを使ってサンプルコードをデプロイするところまでをキャプチャ付きで残していきます。
なお、今はBeta版ということなので、今後これらの内容は変わるかもしれません。
Deno Deployについては一番上に貼ったリンクからサインアップができます。
Deno Deployでプロジェクトの作成
New Projectから新しいプロジェクトを作成できます。
とりあえずこんなプロジェクトを作成してみました。

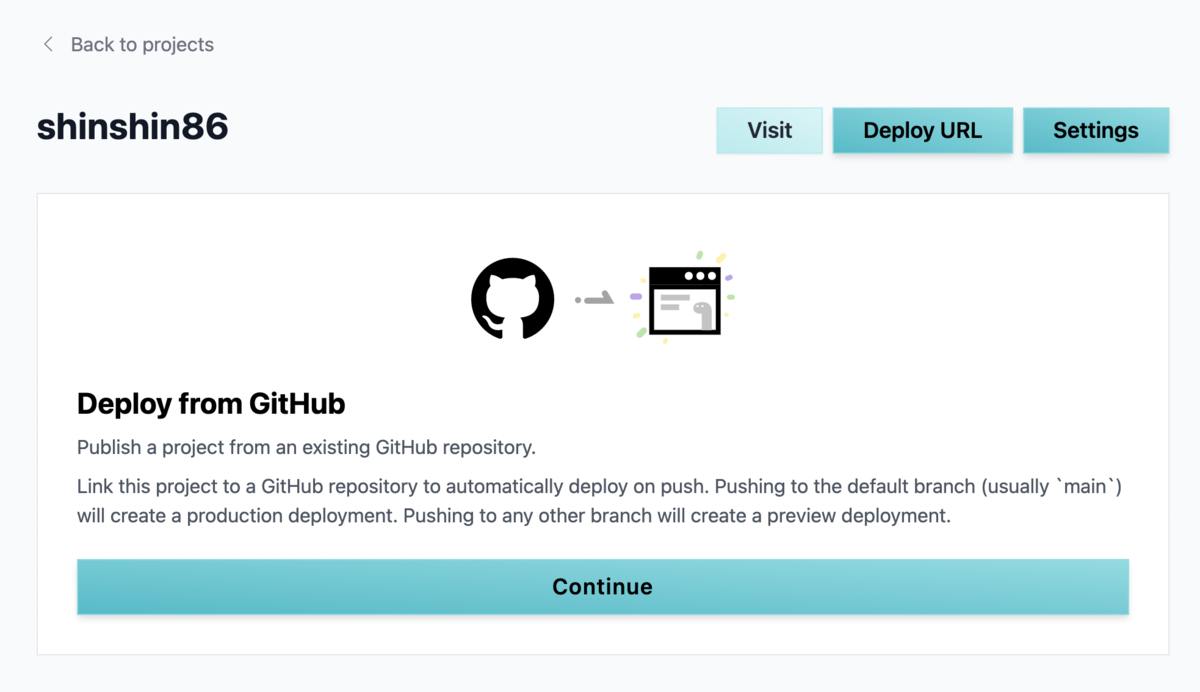
すると下記のような画面になります。

だいたいこの画面に表示されているメニューを行き来していれば何ができるかは把握できる感じでした。
作成したプロジェクトをDeno Deployにデプロイ
今回は実際にdeno.devにデプロイするプロジェクトとして、下記のリポジトリを作成してみました。
GitHub - shinshin86/shinshin86.deno.dev
こちらのmain.tsは下記のサンプルコードを参照しています。
(そのうち上のコードは変更する予定なので、内容も変わっていると思います)

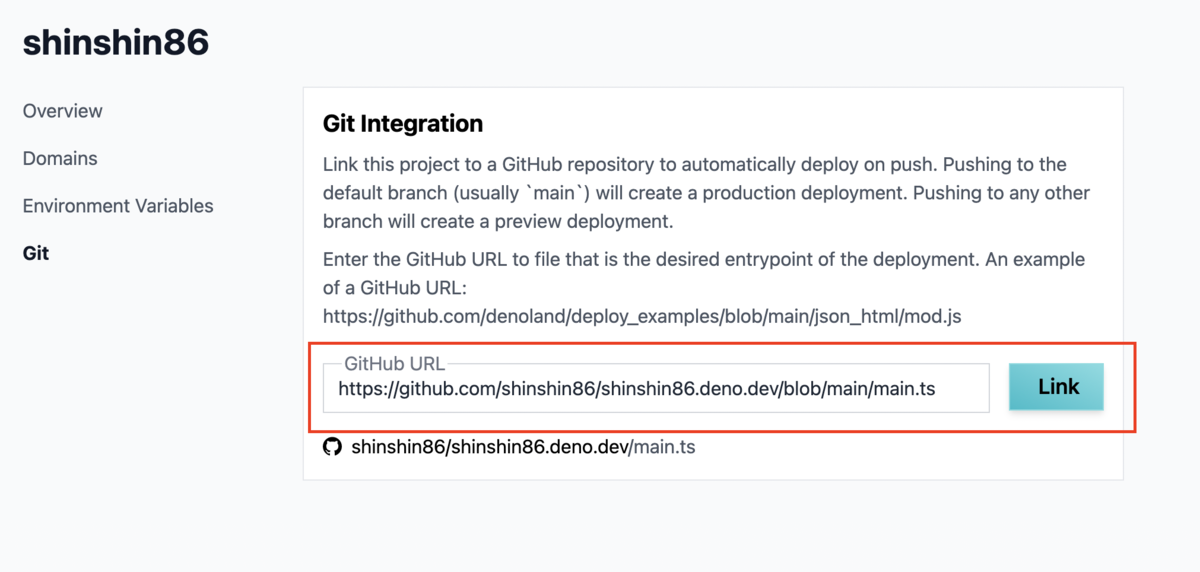
あとは上の画面の赤枠箇所に、GitHub上のソースコードのURLをコピペしてLinkすればOK。
すると作成したプロジェクト名.deno.devに作成したコードがデプロイされます。
(先程も話したように独自ドメインの設定も可能)
上のコードのデプロイ先のURLです↓
デプロイ工程はこれで終わり。サクッとデプロイできて良い感じです。
(ってか、キャプチャに残すほどでもなかったかもしれないな、と今更思いました)
Deno Deploy、機会を見て少しずつ触っていこうと思います。
Deno DeployにPlaygroundに関する新機能が追加された(2021/10/16に追記)

今朝起きたらメールにDeno Deployが、連携しているGitHubアカウントに対して求める権限が更新されたとのメールが入ってきていた。
どうやらDeno Deploy側でPlaygroundとして作成したプロジェクトをGitHub側にエクスポートできる機能が追加されたらしい。
今回の権限更新は、GitHubアカウントに対してこのエクスポート機能時に利用するリポジトリのwrite周りの権限が加わったことによる更新のようだ。
(私はそもそもPlayground機能自体触ったことがなかったのだが、これも新しく追加された機能だろうか?)
Deno DeployでPlaygroundを始める方法
ダッシュボード内に下記のように新たにボタンが作成されているので、これをクリックすると新しいPlaygroundが作成される。

Playground自体は最近よくみるCodeSandboxのようなPlaygroundとなっている。
勿論このPlayground自体はログインしている人しかアクセスできないが、Playgroundとして作成したプロジェクト自体はその時点で特定のURLが付与され、誰でもアクセスできるようになる。
(要は他のDeno Deployプロジェクトと同じような形となる)


Deno Deployも少しずつ進化していっている感があるので、ここらを機にもう少し触っていきたいところ。