E2EテストのフレームワークであるTestCafe。
数年前からTestCafeが良い、という話を時折耳にする機会があった。
https://testcafe.io/testcafe.io
今までなかなか触れる機会がなかったが、ちょうど今Reactでオセロを作っているので、それのE2EテストをTestCafeで書いてみようとしてセットアップしたところ、微妙につまづき?というか一応備忘録として残しておきたい内容があったので、こちらに書いておく。
目次
書いていたら思いのほか長くなってしまったので、目次をおいておく。
- 目次
- Error: Cannot find module '@babel/plugin-proposal-private-methods'
- TestCafe Browser Toolsに画面収録の許可を与えてやる必要がある。
- "TestCafe Browser Tools"が"Google Chrome"を制御するアクセスを要求しています
- あとがき
Error: Cannot find module '@babel/plugin-proposal-private-methods'
ひとまずプロジェクトに対して下記のようにインストールを行って、
yarn add -D testcafe
簡単なサンプルコードを書き、実行してみようとしたところ、下記のようなエラーが出てきた。
ちなみにテスト実行のアプリは Create React Appで作成したアプリだった。
Error: Cannot find module '@babel/plugin-proposal-private-methods'
エラー表示の通り、 @babel/plugin-proposal-private-methods がないということだったので、下記のように対応して完了。
yarn add -D @babel/plugin-proposal-private-methods
上記事象について細かく調べていないが、上記プラグインが必要になるテストコードを書いていたからかもしれない。
なので、TestCafeを試した方全員に出てくるものでもなさそう。
TestCafe Browser Toolsに画面収録の許可を与えてやる必要がある。
上に書いた問題も解決し、再度実行しようとしたところ、今度はTestCafe Browser Toolsに画面収録の許可を与えてほしいというダイアログが現れた。
TestCafeがそう言うなら...と何も考えずに許可をしようとしたが、一応日本語の紹介記事などを見てみると、これについての記述がパッと見、見つからず不安になった。
色々と調べてみると、最近のバージョンでは許可を求められるようになったらしい。
TestCafe requires screen recording permission on macOS (v10.15 Catalina and newer) to perform test actions, take screenshots and record videos. When TestCafe starts the first time, macOS asks you to allow screen recording for TestCafe Browser Tools.
日本語訳が下記
TestCafe は、macOS (v10.15 Catalina 以降)でテストのためのアクションを実行したり、スクリーンショットを撮ったり、ビデオを録画したりするために、画面収録の許可が必要となります。TestCafeを初めて起動したとき、macOSはTestCafeブラウザツールの画面収録を許可するように尋ねます。
というわけで、最近(でもないが)は許可を求められるらしい。
「システム環境設定」→「セキュリティとプライバシー」→「プライバシー」→「画面収録」を開き、アプリケーションリストの「TestCafe Browser Tools」にチェックを付けてやる。

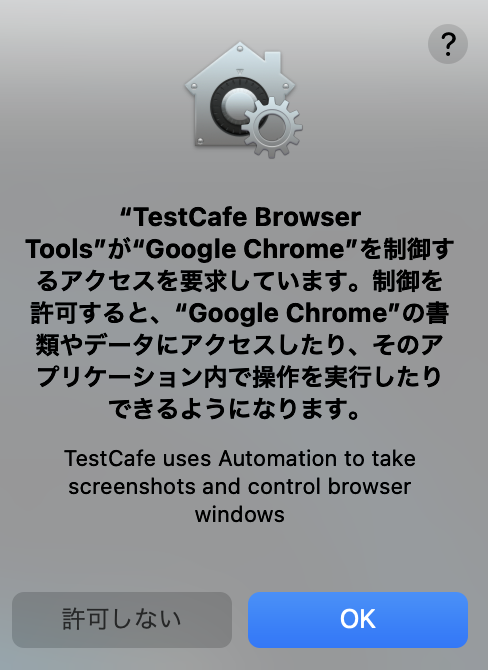
"TestCafe Browser Tools"が"Google Chrome"を制御するアクセスを要求しています
これで再度実行してみると、今度は下記のようなダイアログも出てきた。

"TestCafe Browser Tools"が"Google Chrome"を制御するアクセスを要求しています。制御を許可すると、"Google Chrome"の書類やデータにアクセスしたり、そのアプリケーション内で操作を実行したりできるようになります。
OKを選択してやることでTestCafeが無事に起動し、他のサイトでも紹介されているようなイケてる画面が出てきたりしてテストが実行される。

というわけで、とりあえずテストのセットアップは完了したので、後日TestCafeでテストを書いていってみようと思う。
あとがき
この文章を書き終わって公開ボタンをおそうと思った瞬間、そういえば前にもTestCafeについて書いていたことに気づいた。
許可を求められることについても書いていたようで、自分の記憶からTestCafeがきれいに抜け落ちていたことに驚愕している。
来年にもまた「今回始めてTestCafeを触ってみようと思う」的な文章を書いていたら、いよいよヤバいなと思う今日このごろである。
TestCafe + Create React App + GitHub Actionsについて書いた
Create React Appで作成したアプリケーションに対して、TestCafeのテストを書き、さらにGitHub Actionsで動かす際の備忘録についてこちらに書いたので、併せてリンクを貼らせていただく。
GitHub Actions で動かす際にはハマったりすることが多かったので、一旦このように書けば動く、というコードを載せている。