【夏にオススメの自作ティーソーダ】富良野ラベンダーティーソーダを作る
ムシムシとした日が続き、不快度マックスな昨今だが、皆いかがお過ごしだろうか?
今日は夏にオススメの自作ティーソーダを紹介したい。
まずは写真を上げる。

この写真は 富良野ラベンダーティー と サントリー 天然水 スパークリング を半々で割っただけの代物だ。
半々に割っただけなのにも関わらず、思いの外こいつはうまい。爽やか。
ラベンダーが香り、緑茶の苦味が、ソーダによって爽やかさへと見事に昇華されている。
ほんの思いつきで作ったものだったが、思いの外うまくて驚いたので、こうしてブログにも書いてある。
富良野ラベンダーティーソーダの作り方
用意するもの
作り方
- 半々に割るだけ。以上!
この富良野ラベンダーティー、ラベンダーの香りがしっかりと香る、美味しいフレーバーティー(緑茶)だ。
こちらは割るために利用した、サントリーの炭酸水。強炭酸と書いてあるが、思いの外炭酸が強くて嬉しい誤算だった。
緑茶の苦味をいい感じに緩和して、爽やかにしてくれる。
これから蒸し暑い夏がやってくるが、そんな蒸し暑い日にピッタリの爽やかドリンクである。
ぜひ機会があれば作ってみてほしい。
人生初の人間ドックを受けてきたので、その感動などを書く
先日、人生初の人間ドックを受けてきた。
さらには人生初の胃カメラ(内視鏡検査)も受けてきたので、それなりに緊張があった。
今回は日記形式で、その時のことをこちらに書き残しておこうと思う。
過去のことをこのように文章に書き残しておくのは良いことだ。
私は今でも娘が生まれた日のことをブログに書き残しておいてよかったと思える。
当時のことが昨日のように思い起こせる。
このブログもそのような文章になれば良いと思う。
人間ドックが受けられる、おすすめの病院を探す
まず人間ドックを受けようと思った際にぶつかった最初の壁は、どこの病院の人間ドックを受ければよいのか? ということだ。
定期的に人間ドックを受けている友人に尋ねたりしながら色々と調べた結果、下記のサイトに行き着いた。
これらの検査項目を満たしてる病院が良いらしい。
また、このサイト、これらの検査項目を満たしている病院自体も検索できるようになっている。
上のページの、画面右側にある検索欄から自分の住んでいる県内の病院が検索できる。

私は自分の住んでいる都道府県の病院を検索してみたところ、割と近くにある大きめの病院が、人間ドックを受けるうえでおすすめの病院として出てきた。
なるほど、たしかにあそこなら信頼できそうな病院である、というわけで、その病院のホームページで日帰りの人間ドックがあることを確認し、検査内容を確認したり、細かな点を電話で問い合わせたりしながら、無事に予約をとった。
人間ドック前夜
さて、時間の流れは早い。明日は人生初の人間ドックである。
とても緊張している。
人間ドックに対して緊張しているというよりは、これまた人生初の内視鏡検査、つまり胃カメラを飲むことに対して緊張している。
内視鏡検査と鎮痛剤
妻が過去に胃カメラを受けた際はとても苦しかったようで、私はその話を聞いて戦慄した。
(一応書いておくと、妻が胃カメラを飲んだのは別の病院である)
だが、人間ドックで見つかるリスクは見つけておきたい。そして私がインターネットで調べた限りでは、バリウムを飲むよりも胃カメラを飲んだ方が病気のリスクを発見できる確率は高いということだったので、意を決して胃カメラを申し込んだというわけだ。
私が申し込んだ病院は、人間ドックを行う病院としては評価されている病院で、しかもそれなりに大きい病院だった。
オプションをつけることなく胃カメラを飲む前に鎮痛剤を投与してくれる、というのもポイントが高かった。
人間ドック当日前に書いておくべき問診票などと供に鎮痛剤投与に関する同意書的なものも送付されてきた。
それを読む限り、鎮痛剤はきっちりと効いてくれそうな気がした。
私は鎮痛剤でぼんやりしている間に内視鏡検査は終わってほしいと思っているので、同意書を読み込みながら当日に期待を抱いた。
もちろん内視鏡検査が苦しくない、という期待だ。
人間ドック前日の食事
前日の夜8時以降は水かお茶しか飲んではだめのようだ。
お茶は本当は飲まない方が良いのでは?と勝手に感じたので、水だけで過ごしている。
またこの日の夕食はフルーツとヨーグルトだけ。我ながら抑えた食事だ。
フルーツの甘味が口に染みる感じがたまらない。24時間後には普通の食事に戻れているはずなのに、食事を制限されるというのは言いようのないストレスに苛まれるなぁと改めて思った。
妻が食べている麻婆豆腐の食欲をそそる香りが堪らなく、唾液の分泌が進む。
食事といえば、最近娘が食べているレンチンして食べるフライドポテトである、アンパンマンポテトがたまらなく美味い。
子供用なので塩っ気はないのだが、ジャガイモや野菜のブイヨン?の甘味や旨味がいい感じに出ていて、大人が食べても美味い。
なんなら、これをつまみにビールが飲めるぐらいに美味い。よって、今度自分用に買い足そうと決めた次第だ。
(ちなみに下記の商品である)
人間ドック前の検便
汚い話で恐縮だが、人間ドック前に2日分の検便を行う必要があった。
そのため昨日と今日、自身の便を採取した。
子供のうんち処理をすることはあるので、便というものに対して抵抗感は薄くなっていたものの、やはり自身の便と向き合うというのはそれなりに抵抗を感じるものだ。
なんでこいつと面と向かわなければならないのか...そんな気持ちになる。
また病院が指示してきた便の採取方法が個人的に難易度高めだったので、インターネットで検索して、先人たちの便の採取方法を参考にしながら、私なりの採取方法で行った。
インターネットというのは便利なもので、自分のウンチの採取方法まで載っているのだ。素晴らしい世界である。
SNSとか掲示板とかでクソリプ飛ばしてるぐらいなら、うんこの採取方法でも投稿した方が世の中のためになるのではないだろうかと思う。
クソリプだと判断した言葉を勝手に自身の便の採取方法に変換するようなツールなどあれば、世の中にももう少し穏やかさが戻るのではないだろうか。
話は変わるがこの文章は夕食を控えめに食べたせいで、やや朦朧とした頭でソファに横になりながら、iPhoneを使って書いている。iPhoneで 自分の便 と打とうとしても、自分の弁当とか、自分の番とか、無害な言葉ばかりを入力させようとしてくる。
自動で変換させようとする機能を無効化できないか、調べるべきなのだが、今の私はそこまで気が回らない。今度調べよう。
人間ドック当日
人間ドック当日の検尿
さて、当日の朝である。
当日の朝もやることはある。あさイチの検尿である。
(これまた汚い話で恐縮だ)
検尿自体は以前会社勤めをしていた頃にも健康診断で何度となくしていたので、それほど抵抗はなかったのだが、今回使用する検尿機が、紙コップを利用しない、なんだか洗練された検尿機だった。
そしてこいつの問題点は、尿を受ける口が非常に狭いということだった。
(商品名を調べたら、ハルンキットというやつらしい)
ハルンキット 機能に優れた新発想の採尿具 - 旭電機化成株式会社
実物は上のHPを見ていただくとして、こんな狭い口にどうやって尿を流し込むんだ、という気持ちになり、軽く怒りを覚えながら採尿した。
人間ドック開始
さて、指定の病院に到着し、人間ドック開始である。
順番が変わることもあるが、どうやら胃カメラは最後らしいので、最初は普通の健康診断でやるような検査項目+アルファな内容で検査をしていく。
余談だが、身体測定をして驚いたのは身長が伸びていたことだ。
不思議なことに私は毎年身体測定をするたびに身長が伸びている。
別にもう若くないのに、どうしてこんなに身長が伸びていくのだろうか。たしかに今こうやってPCに向かい合っている間も気持ち、視点が少しずつ上になっているような気がする。
(スタンディング方式でPCに向かい合っている)
また、嬉しいことに体重が下がっていた。
これは別途投稿しようと思っていたのだが、私は昨年あたりに標準体重から10kg以上太った。
昨年は引きこもり生活を実施していたり、やたら大食いになったりしていたので、太るのもたしかにうなずけるような生活をしていた。
それが標準体重近くまで戻っていたのだ。もともと痩せ型で標準体重から見ると痩せ気味だったので、標準体重付近まで戻ってきたという形だ。これはテンションが少し上った。
痩せた方法については大したことはやっていない。
- 食べる量を腹八分目にするように意識した
- 週3日ぐらい朝食を抜いた。
- これが体に良いことかはわからないが、もともと私は朝食は食べない派だったので、以前の生活スタイルに戻しただけだ
- Switchのリングフィット アドベンチャーで遊び始めた
さてさて、そのような形で検査を行っていく。
超音波検査とか眼底検査とかは健康診断では行っていなかったと思うので、新鮮な気持ちで取り組んでいく。
胃カメラ(内視鏡検査)へ
一通りの検査をおえ、いざ、内視鏡検査を行うためのフロアへ向かう。
まずは胃の中の泡を消すための薬を飲む。程よく甘みのついた液体だ。別にまずくはないが、うまくもない。
それを小さな紙コップ一杯分、一気に飲む。
そして、次に喉の麻酔を行う。
麻酔薬を凍らせたものを渡され、それを口の中で溶かすことになる。
この麻酔薬、普通に苦くて不味かった。不味いが、このあとに胃カメラを飲むことになる緊張に比べれば、これぐらいはどうでもいいや、という気持ちになる。口の中で溶かしているうちに舌の感覚が鈍くなってきて、最終的にはツバを飲み込むやり方もよく分からなくなってきた。麻酔が効いているのだ。
麻酔薬を舐めている間に、鎮痛剤を投与するための点滴を打つ。
針をさすときに痛みを感じたものの、正直このあと胃カメラを思えば、もうどうでもいい心境だ。
鎮痛剤自体はまだ投与しない。胃カメラを飲む間際に投与を開始するようだ。
私は麻酔の針をぶっ刺されたまま椅子に座って待ち続けた。
私の前の方が少し診察に時間がかかっているようで、明らかに私の番だけ待ち時間が少し長い。
別に待つのは構わないが、なんとなく口の中の麻酔の効果が薄れてきているような気がする。うまく動かせなかった舌が、思い通りに動かせるようになっているのだ。
まさか、こんな短時間で麻酔が切れるわけはない、大丈夫だ、と自分を励ましながら感覚の戻ってきた舌を口の中で動かしては焦る時間。
そんなことをしている間に出番が回ってくる。
看護師の方に付き添われ、部屋にはいり、指定された体制で横になる。
マウスピースを口にはめられ緊張がマックスになるとともに、鎮痛剤の投与も開始される。
ものの数秒で感覚が鈍くなる。これは効いているな、と思いながら、胃カメラが挿入される。
胃カメラが喉を通る際に苦しい感覚はなんとなく覚えているし、胃カメラが体の内側を動いている感覚もなんとなく覚えているが、それ以外の記憶がない...
気づくと胃カメラは終わっていた。
「苦しそうだったね。大丈夫だった?」
そう医師の方に言われたが、「なんとなく苦しかった記憶はあるが、あまり記憶がない」というのが私の感想だった。
診察の結果、いますぐ診断が必要な大きな病気は発見されなかったようだ。
逆流性食道炎であることが分かったが、自覚症状がなければそのままで問題はないとのこと。
(帰宅後、妻に逆流性食道炎について調べてもらったところ、該当するような食事を私は好んでいたことが分かる。コーヒーやお酒、刺激物が好きなこと。一応今後の食生活は意識しておいたほうが良いかもしれない)
医師からの説明も終わり、看護師の方に付き添われ、部屋を出る。
鎮静剤が効いており、体がふらつく。
鎮静剤を投与する場合、その日は車の運転や頭を使う仕事はできない、と事前に説明されていたが、実際車の運転などできるわけがない、といった状況である。ふらつくし、思考がぼんやりしている。
少し休み、会計を済ませ、帰路につく。
人間ドックを終えたあと(主に鎮静剤の影響について)
帰宅して、妻と少し会話をした。
鎮静剤の影響で、ろれつがあまり回っていないらしい。
腹も減っていたが、喉の麻酔が切れるまでは食事は控えたほうが良いらしいのでソファで少し横になる。。。と横になったら2〜3時間眠っていた。
その後、食事を摂る。最初にかじったミニトマトの味わいが口中に広がる感覚。色のない景色に水彩絵の具を垂らしたような、そんな感覚だ。
感動しながらトマト、麻婆豆腐を食べ、再び眠る。気づくと、娘が保育園から帰宅していた。娘が絵本を読め、と私の胸元に絵本を叩きつけてくるが、適当にかわして再び睡眠へ。
鎮静剤の影響でひたすら眠いし、何もやる気が起きない。
細切れの夢を何度も見て、これが現実なのか夢なのかわからない状況にもなる。
鎮静剤というのはなかなか強力なのだな、と思いながらシャワーを浴びて、再び眠る。ひたすら眠る。どれぐらい寝たのか分からないが、ひたすら寝た。
翌日6時代に起き、鎮静剤の影響がなくなっていることに気づく。
思考もしっかりしているし、今日やるべきことに対してのモチベーションが湧いていることをしっかりと感じる。
たくさん寝ていたからか体の節々がきしんでいるような感覚を覚えたが、人間ドックは無事に終えたのだ、という達成感が体の隅々まで広がっている。
人間ドックの検査結果は現在のところ中間報告のみで、正式な検査結果は後日郵送で届く予定だ。
検査結果はどうあれ、とりあえず無事に検査を終えることができてホッとしている。
私ももう若くないので、体の状態はちゃんと把握しておきたい。
もし同じようなことを考えている人がいたら、このタイミングで人間ドックを受診されてみてはどうだろうか?
最初は怖かったが、いざやってみると、達成感はかなりあるものだった。
【Apple Musicのミュージックアプリ】プレイリストの曲を流し終えたあとに、勝手に他の曲を流し始めるのを止める方法
以前ツイッターでもつぶやいたこの現象。
macのミュージックアプリ、プレイリストが終わると勝手に何らかの曲を流すようになったのだが、これ設定で無効にできないのかな?プレイリスト終わったら求めているのは静寂なんだが
— Yuki Shindo (@shinshin86) May 14, 2021
ここに呟いたとおり、勝手に他の曲が流れ始める現象は、なかなかストレスが溜まるもので困っていたのだが、解除方法が分かったので書いていく。
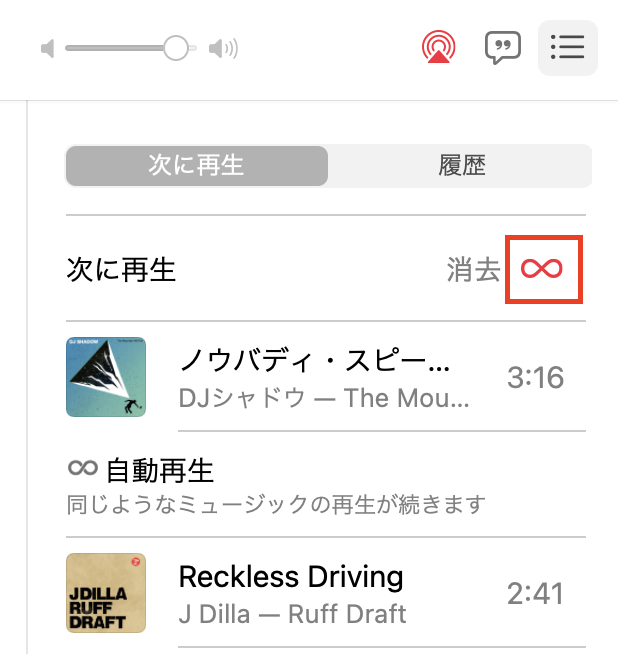
Apple Musicの画面右上にあるメニューボタンみたいなのをクリックすると出てくるメニュー内に、 ∞ というボタンがある。
これが有効化(色がついている状態)の場合に、プレイリストが終わったあとに次の曲を勝手に流し始めるようだ。

このボタンを押して無効化することで勝手に他の曲を流さなくなった。
私がいつの間にか間違えて押してしまったのか、アップデートで勝手に有効化されたのか定かではないか(そもそもこんなボタンがあることを意識したこともなかったので、たぶん後者だと思う)、とりあえずこれでプレイリストが終わったあとに静寂が訪れるようになった。
良かったよかった。
参照したドキュメント
下記のドキュメントが問題解決の糸口となった。
【さくらインターネットの無料SSL設定】ドメインの名前解決ができないため無料SSL機能がご利用いただけません、というエラーが出るときの対応
ちょっとした備忘録。
さくらインターネットでも 無料SSL証明書の Let's Encrypt を用いた無料SSL設定機能が用意されている。
先日、ドメインを取得した際にこちらの設定を行おうとしたところ、ドメインの名前解決ができないため無料SSL機能がご利用いただけません というエラーが出た。

どうやらドメインを取得してすぐに無料SSLの設定を行ったため、まだドメイン解決ができていないことによりエラーになっていたようだった。
私のケースでは数時間ほど待ってから再度設定画面を開き、再度無料SSL証明書の設定を行ってみたところ、今度は無事に設定が完了した。
以上、備忘録でした。
mac版のEvernoteアプリにHTMLエクスポート機能が戻ってきたので試してみた
EvernoteにHTMLエクスポート機能が戻ってきた

少し前の記事でEvernoteアプリからのHTMLエクスポートができなくなっていたと書いた。
だが、どうやら バージョン10.13.4 で、再びHTMLエクスポート機能が戻ってきた。
下記はその時のリリースノートである。

ユーザからのフィードバックにより機能が戻ってきたのか、たまたまなのかは分からないが、HTMLでエクスポートできるのは嬉しいので、試してみることにした。
EvernoteのHTMLエクスポート機能の使い方
- 対象のノート(複数選択可)を選択した状態で右クリックを実施
- 表示されるメニューで
エクスポートを選択 - 下記の画像のように、
単一のWebページ (.html)を選択

なお、すべての画像や他の添付ファイルを含むフォルダと供に、単一のHTML Webページとして選択したノートがエクスポートされるようだ。
画像つきのノートだとエクスポートに失敗する?
実際にエクスポートしたテキストのみのノート(HTMLファイル)を確認してみたが特に表示に問題はなさそうだった。
ただ、試しに画像つきのノートをエクスポートしようとすると、下記のようにエクスポートに失敗する。

うーん...ちょっと残念な気持ちになった。
一番上に貼った投稿にも書いているが、最近はNotionの方に作業の比率を移してきているので、Evernoteは過去にまとめた情報を参照するぐらいでしか利用しなくなってきてしまったが、今後またEvernoteが盛り返してきたら面白いなとは思う。
一応長年利用していたユーザとしては、応援したい気持ちはまだあるのだ。そう、再認識した。
【備忘録】JavaScriptでRadioNodeListを配列に変換する
JavaScriptに関する個人的なメモ、備忘録。
RadioNodeList を配列に変換して処理したいときがあって、配列に変換するための方法を調べたメモです。
例えば下記のようなradioボタンを配置したフォームがあるとする。
<div> <form name="testTypeForm"> <div> <input type="radio" id="test1" name="testType" value="test1" checked /> <label for="test1">Test 1</label> </div> <div> <input type="radio" id="test2" name="testType" value="test2" /> <label for="test2">Test 2</label> </div> <div> <input type="radio" id="test3" name="testType" value="test3" /> <label for="test3">Test 3</label> </div> <div> <input type="radio" id="test4" name="testType" value="test4" /> <label for="test4">Test 4</label> </div> <div> <input type="radio" id="test5" name="testType" value="test5" /> <label for="test5">Test 5</label> </div> </form> <button onClick="checkSelectedType()">Check selected test type</button> </div>
そしてJavaScriptはこれ。
function checkSelectedType() { console.log(document.testTypeForm.testType) }
この状態でCheck selected test type のボタンを押すと、checkSelectedType関数が動くが、console.logとして吐き出されるのは配列ではなくRadioNodeListというもの。
詳細はこちら。
説明文を翻訳したものが下記。
要素にラジオボタンが含まれている場合、valueプロパティはチェックされたラジオボタンを表します。value プロパティを取得すると、現在チェックされているラジオボタンの値(value)が文字列として返されます。コレクションにラジオボタンが含まれていない場合や、コレクション内のどのラジオボタンもチェックされていない場合は、空の文字列が返されます。valueプロパティの設定時には、valueプロパティが新しい値と等しい最初のラジオボタンの入力要素がcheckedに設定されます。
つまり、上のJavaScriptを下記のように変更すると、ラジオボタンで選択されているvalueがログとして表示されるようになる。
function checkSelectedType() { console.log(document.testTypeForm.testType.value) }
さて、このRadioNodeList、配列ではないので、例えば下記のようなコードを書くと、undefinedが返ってくる。
function checkSelectedType() { console.log(document.testTypeForm.testType.find) // undefined }
配列ではないので当然なのだが、では、配列として扱いたいようなときはどうすればよいかというと、下記のようにコードを修正する。
function checkSelectedType() { console.log(Array.prototype.slice.call(document.testTypeForm.testType).find); // 配列に変換されるので、find関数は存在する }
ただ、この方法は今の時代には見づらい。
ES6以降であればArray.fromが使えるので下記のように書ける。
function checkSelectedType() { console.log(Array.from(document.testTypeForm.testType).find); }
例えば、下記のように書くことでRadioNodeListを配列に変換した上で、チェックが付けられている項目を取得できる。
(最初にも書いたが、RadioNodeList.valueを使えばそれで完結するので、この方法にはなんの意味もない)
function checkSelectedType() { const testTypeList = Array.from(document.testTypeForm.testType); const checkedType = testTypeList.find(({checked}) => checked).value; console.log({checkedType}) // チェックを付けている項目のvalueが表示される }
なお、ここに書いた方法は下記のstack overflowを参考にしている。
ブログFIREについて真面目に考えてみる
この記事は私自身がブログFIREをするなら現実的にどのようにしていくのが良さそうかを好き勝手に語っている記事である。
そのためブログでFIREしたくてこの記事にたどり着いた方は話半分に聞いてもらうことをおすすめする。
筆者は別にブログFIREをしているわけではないことに注意してほしい。
ブログFIREという言葉について
先日YouTubeにてあなたにおすすめの動画として出てきたのが下記である。
FIREについては去年ぐらいから自身も色々と調べたりしていたのだが、この ウェブ職TV / なかじ というチャンネルで語られているブログFIREというのは初耳だった。
どうやら動画を見てみると、ブログFIREというのは動画内で話をしている なかじさん という方が提唱している言葉のようだが、確かにブログとFIREというのは相性が良いと思った。
そこで今回は、私が勝手にブログでFIREすることについて考えてみようと思う。
なお、ここから先の話は私が勝手に考えて喋っていることなので、上の動画の内容とは全く関係ない。
(ただ、内容的にはかぶっている部分もあると思う)
また、上の動画は内容的にも非常に面白いし、ブログ運営に興味がある方はぜひ覗いてみると良いと思う。
他の動画も見てみたが、勉強になることばかりでした。
FIREとは(ざっくりと)
ここではざっくりと語ってしまうが、FIREとはFinancial Independence, Retire Earlyから頭文字をそれぞれ取ったもので、要は経済的に自立して(Financial Independence)と早めにリタイヤすること(Retire Early)をFIREという。
更にざっくり書けば、食っていくための仕事(いわゆるライスワーク)をしなくても生きていける状態を手に入れることを言う。
例えば毎年の生活コストを不労所得でまかなえることができれば、これは実現できるわけである。
具体的な例を上げると、株などの配当金で暮らしていくことを想像してみてほしい。
例えば株などに投資できるお金が6,000万円あり、それを用いて何らかの投資をしているとする。
毎年の配当金額をこの投資額6,000万円のうちから4%受け取れると仮定すると、240万円。
つまり年間240万円で生きていくことができれば、実質働かなくても配当金で食べていける状態となる。
この、生活費よりも資産所得のほうが上回った状態であることが、FIREできる一つの状態となる。
(ちなみにFIREにもサイドFIREとか色々と言葉があるがそこらへんは割愛する)
※上記の例は、説明のためにシンプルに話していますが、もちろん実際はそんな単純ではありません。投資をして見合ったリターンが得られないリスクももちろんあるし、想定した運用ができず、資産が目減りするリスクもある。暴落のリスクも然り。毎年安定して240万円が配当されると考えるのは脳内お花畑状態と思っておいたほうが良い。まあ、そもそも投資するための金額として6,000万円も用意するとか難易度高すぎである。
つまりFIREを達成した人は働きたかったら働けばよいし、別に働かなくても良いという人生を手に入れることができるというわけである。
私の友人でも数年後にFIREを達成できる予定の友人がいるが、FIRE達成してからも今の仕事は続けるらしい。
(その友人は会社を経営しているが、今の仕事が好きなのでFIREしてからも仕事を続けるとのこと)
働いてもいいし、別に働かなくてもいい、そんな人生、正直とてもうらやましい。
ただ、自分はそういうふうに思えるけど、逆に仕事があったほうが社会への帰属意識が持てて、人生に張りが出ると考えている人も意外と多いらしいし、意外とFIREに否定的な意見もあるようだ。
自分はどちらかというとあらゆるしがらみから開放されて自由な立ち位置から生きていくことを考えたいタイプなので、FIREしたら子育てしつつ、しばらくはのんびりしたいなーと思う。
FIREについて知りたい人におすすめの書籍
ちなみにFIREについて知りたければ下記の本を私はおすすめします。
FIRE関連だとたぶん一番有名な本?
再現性が高いかどうかはさておきFIREというのがどういう考え方に基づいたものであるかが理解できる。
私はこういう考えはすんなり馴染んだが、世間で言われているFIREに対する批判などを見ると、このような考え方に馴染めない人も多いように思われる。そういう意味でも自身がFIREというものに馴染めるかどうかを見極める上でも、試しに読んでみるのは悪くない。
2,000円もしない出費でそういう生き方に対する考え方の判断がつくなら、安いものだ。
馴染めなかったら、こういう生き方もあるんだなーぐらいに思っておいてください。
なお、本の中に書いてある具体的なFIREへのプロセスだが、日本だと事情も異なるため、参考程度に読んでおいたほうが良いし、そもそも筆者と読者では環境も異なると思うので、本気でFIREしたいと思っている人はこれを読んだからといってFIREに近づけるわけではない。
(当然の話だが、銀の弾丸なんてものはないわけだ)
ただ投資に対する考え方やリスクのとり方などは勉強になるし、個人的には読んでよかった本である。
ブログFIREは可能か?
では、本題である。
ブログFIREは可能か?ということについてだが、これについては可能かとは思う。
だが、実際にFIREするとしたら、ブログを通じて得られる収益だけでFIREするのは、難易度が高そうというのが率直な私の意見である。
なぜなら、ブログで安定した収益を稼ぐこと自体の難易度が高いからだ。
(そもそもインターネットの歴史はまだまだ浅く、ブログだけで長期間安定した収益を出せるのかについてはなんとも言えない。ウェブの形も年々変わっていくし、それに伴い求められるブログやウェブサイトの形が今後変わってくることも十分考えられる。実際10年前と今では検索一つとっても、だいぶ景色が違う。よって、難易度が高いと私は判断した形だ)
ここで一つ強調しておきたいことはブログでFIREすることは可能ではある、だが難易度は高い、ということだ。
ブログで毎年のように安定した収益を稼ぐのは難易度が高い
先にも書いたがブログで稼ぐのは難易度が高い。
もちろんそれを実践しているすごい人達はたくさんいる。
だが、ブログを運営されている方であれば分かると思うが、ブログでバリバリ稼ぐような偉業を成し遂げるのはそれなりに難しい。
つまり再現性は高くない。
色々と試行錯誤も必要だし、収益についてもアドセンスやアフィリエイトなどなど、色々と考えることはある。
ブログで稼いでいる人が「私はこうやって稼ぎました」とブログやYouTubeで話していることをそのままやっても、当然稼げない。
どういうワードで流入を狙うのか?5年後にも流入は絶えずあるキーワードなのか?などなど考えるべき要素は多く、小手先のアドバイスは役に立たないケースも多い。
さらにはGoogleのSEOアップデートなどの外的要因による影響も大きく(※)、誰もが手を動かせば稼げる世界というわけではない。
(※もちろん検索流入に依存しないつくりを目指すなら、依存度を下げることはできるが、しっかり稼ぐほどのユーザ数を検索流入以外で稼ぐことができるのか、私には正直分からない。ネットで検索してみると、Googleに依存しない形で収益を出せる人もいるのかもしれないと思うこともあるが、私の主観では現状Googleからの検索流入は必要不可欠だ。異論ある方いたら、私もそれを聞きたいのでコメントくださいm( )m)
ただし難しいというだけで、ブログで稼ぐことはできる。ここは履き違えないほうが良い。
要は簡単にお金は稼げないが、一部の努力しまくって試行錯誤しまくった人だけが稼げる世界、という、どの業界にもある当たり前の結論に落ち着く。
ブログで稼ぎたい方にオススメの書籍(なお、アドセンスで稼ぎたい人向け)
なお、ブログで稼ぎたい(Google AdSense)と思っている方にはこちらの書籍がおすすめです。
こういう系の書籍で良いのないかなー?と調べていたところに見つかった本の中で、かなり評判がよく、本の内容自体も中身が詰まっていそうだったので購入してみました。
(Amazon内のレビューや概要などもチェックしてみると、この本がいかに中身が詰まった本かが分かるかと思います)
Google AdSense向きの内容とはなっていますが、ブログやウェブサイトで稼いでいくためにはどういうことを意識する必要があるのかが分かりやすく(といっても、中身が薄いわけではありません)書かれていて、購入してよかったと思える書籍でした。
何度も読み返しながら体に染み込ませていける内容ですし、Google AdSenseを用いてブログで稼いでいきたいと考えている方には特にオススメです。
ブログとFIREの相性が良いと思ったところ
そしてここからはブログとFIREの相性が良いと思ったところについてだが、ブログ運営を行う上で一つ大きなポイントは初期費用が他の事業に比べて比較的割安ということだ。
ブログを始める上で最低限の環境であれば、サーバ代やドメイン代ぐらいしかかからない。 仮にサーバ台が毎月1,000円、ドメイン代が年間1,500円であれば、年間13,500円である。安い。
ちなみに年1円でウェブサイトを運営することだって、やろうと思えば現代ではできる。
(手前味噌だが自身の以前のポストを。若干釣りっぽいタイトルだが、こういう事もできるよ、という参考程度に)
そのため、ブログなどで稼げなくてもそもそもの費用が安いので、あまり痛手にならず、気軽にチャレンジできる。
稼げるようになったとしても、毎年のランニングコストが低いので、費用削減に向けて色々と考える必要がない。
この点は他の事業に比べて、かなり良い点だと思う。
毎年の出費を抑えられる割に、うまく稼ぐことができれば、少ないリスクで収入を得ることができるのだから、チャレンジするための敷居が限りなく低い。
おまけに、何年間も安定した収益をブログで上げることに成功できたのなら、それは立派な安定していて旨味もある不労所得となる。
稼げるブログを作ったあとのFIREへの道
では、実際に稼げるブログを作ったあとのFIREへの具体的な道筋について書いていこうと思う。
一応最初に注意点として書いておくと、これはあくまで私の現在の知識をフル動員した全くの妄想であることに注意してほしい。
そもそも私は。ブログでFIREしているわけではないので、なんの説得力もないことに注意してほしい。
(そもそもFIREできる人は自分から複数の情報源に対して色々調べて実践していくので、こういうどこかの誰かが書いたブログ記事を鵜呑みにしたりはしないだろうが)
例えばブログの収入だけで年間300万円稼げているとすると、それをそのまま生活費に充てることもできるが、もちろんそんなことはしない。
先にも書いたようにブログの収益は不安定だ。いつGoogleのSEOアップデートが入って収入が0円になるかもしれないし、不確定要素があまりに多すぎる。
そのためブログを通じて得た収益をそのまま生活費に充てるのではなく、別の形で運用していく必要がある。
例えば、株などの投資である。
許容できるリスクを予め出しておき、なるべく分散して投資を行ったほうが良い。
世間でいくら「この投資商品は安全」と言われても何が起こるか分からない世の中だ。
そのため不測の事態には備えるようにした上で、なるべく安定して資産を増やす方法をとったほうが良い。
不測の事態というのは、具体的には暴落のリスクなどがそれに当たる。
(すごく当たり前のことしか言っていなくて、なんの面白みもない文章ですね...)
個人的に推したい銘柄や自身が考える手堅い運用プランなどはあるが、本題から外れるので書かないし、そもそも必ず儲かる投資なんてものは存在しないので、そういうことはここには書かない。
(これに投資しとけば儲かる!とか言っているブログやYouTuberは基本信用しないほうがいいし、他人のアドバイスに乗っかって稼ごうと考えている時点で稼ぐための土俵に上がっていないと考えるべきだ。)
少し話がそれてしまったが、最終的にはブログで稼いだ収益を投資など別の形でさらに運用していくのがマストかなとは思う。
もちろん考えるべきことはそれだけじゃない。
稼げていたブログが突然稼げなくなることだって勿論ある。
あなたが誰も見つけていない金の卵的なブログで一儲けしていたとして、それに目をつけた企業が似たようなテーマで、かつよりリッチなブログやウェブサイトを世に出してくる可能性はゼロではない。というか、そういうのはよくある話だ。
(ブログではないがclubhouseが一時期流行ったが、今は同じような機能が twitterなどに既に実装されている。今、clubhouseでなければダメだと考えている人は何人いるだろうか?)
ブログで稼ぐということは、手が出しやすい分、それは雨後の筍のようにライバルが出てくる土壌であることにも注意したほうが良い。
そのためブログでFIREしようとしても、それ以外のマネタイズ手段についても常に考えておく必要がある。
というか、ブログだけでFIREしようと考えるのは若干極端な気もするので、わざわざそこまで難易度をあげずに複数のマネタイズ手段を持つ形のほうがよいのかもしれない。
結論: ブログFIREは可能か?
可能ではあるが、難易度は高い。そして稼ぐにはそれ相応の努力が必要。
という世間一般で常識と言われている、なんの面白みもない結論となった。
まあ、簡単に稼げる!なんていう銀の弾丸はこの世にはないということですね。
プログラミングを3ヶ月勉強して、あなたもすぐに月収30万円達成!という、よくあるような胡散臭いワードは 現実的には可能ではあるものの達成できる人は一部の人だけ なので注意してください。
(一部の人→プログラミングが大好きな人。文字通り石にかじりついても稼ぎたいと思える、ガッツのある人。寝ても覚めてもプログラミングのことを考えちゃう人。)
楽して稼ぎたい人がまずすべきことは、楽して稼ぐための方法を死ぬほど努力して考えることだと思う。
それって楽なの?と思った人にはこの動画をおすすめしたい。
楽をするということの本質を見事に描いている、哲学的でいながらも見ていて面白い、素晴らしいゲーム動画だ。




